今回はGTM(Google Tag Manager)を活用してイベントを設定し計測する方法について解説します。
GTM(Google Tag Manager)とは
GTMとはGoogle Tag Managerの略で、Google社が提供するタグマネジメントツールです。
Yahooにも同様にYTM(Yahoo Tag Manager)というタグマネジメントツールがありますが、僕が見てきた限りではYTMを使用する企業はあまり多くない印象です。
なぜタグマネジメントが必要なのか

端的に言うと、そのまま管理するのが圧倒的に手間だからです。
例えば、Google広告やFacebook広告などの広告配信やツール利用の際には基本的にタグが発行され、それを元に計測を行います。
タグマネジメントツールを利用していない場合は、そのタグを都度HTMLに貼り付ける作業が発生するので、コーダーやエンジニアに都度「このタグはこのページとこのページに貼り付けて」と依頼して確認して、あるいは修正や削除の依頼をして、という手間が発生するのです。
タグマネジメントツールを使うことで管理が楽になるのはもちろん、コーダーやエンジニア以外でもタグの埋め込み作業ができるようになりディレクション工数がなくなるなど、使わない手はないですよね。
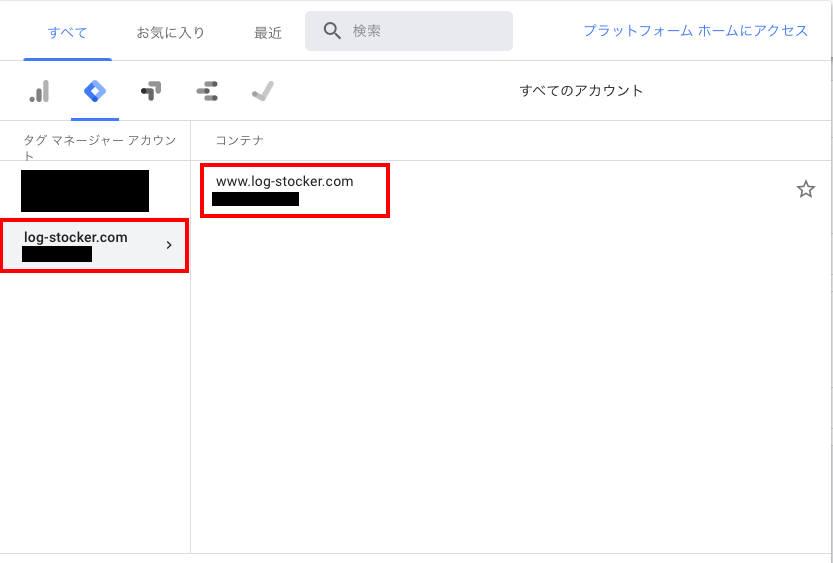
GTMの特徴 アカウント>コンテナで構成
GTMは以下のように「アカウント」>「コンテナ」の階層構造で構成されています

このコンテナの中で、タグやトリガー、変数を用いて、「こういう場合はこの計測を行う」という設定をすることができます。
それでは具体的なイベントの設定方法について見ていきましょう。
GTMを利用したイベント設定の方法
GTMを導入している前提で解説します。
GTMの導入がまだの方は以下よりアカウントを作成してください。
なお、GTMでのイベント設定の方法に正解はありません。
どのようにデータを取りたいかによって設定方法が変わるため、取りたい方法によってチューニングはしましょう。今回は以下を前提として設定します。
- カテゴリで、外部リンククリックとわかる
- アクションで、どのページで外部リンククリックが発生したかわかる
- ラベルで、外部リンククリック先のURLがわかる
ワークスペースを設置する
GTMを操作するときは必ずワークスペースを作ってから作業を進めましょう。
理由としては、複数人で同じ管理画面を触る際に、別の人が対応している作業とバッティングしないようにするためです。
ファイル管理のためにブランチを作るのと似ていますが、バージョン管理・作業ファイルのバッティングを防ぐための機能になっています。一人しか作業者がいないケースでもなければ基本的に作っておくのが安心です。
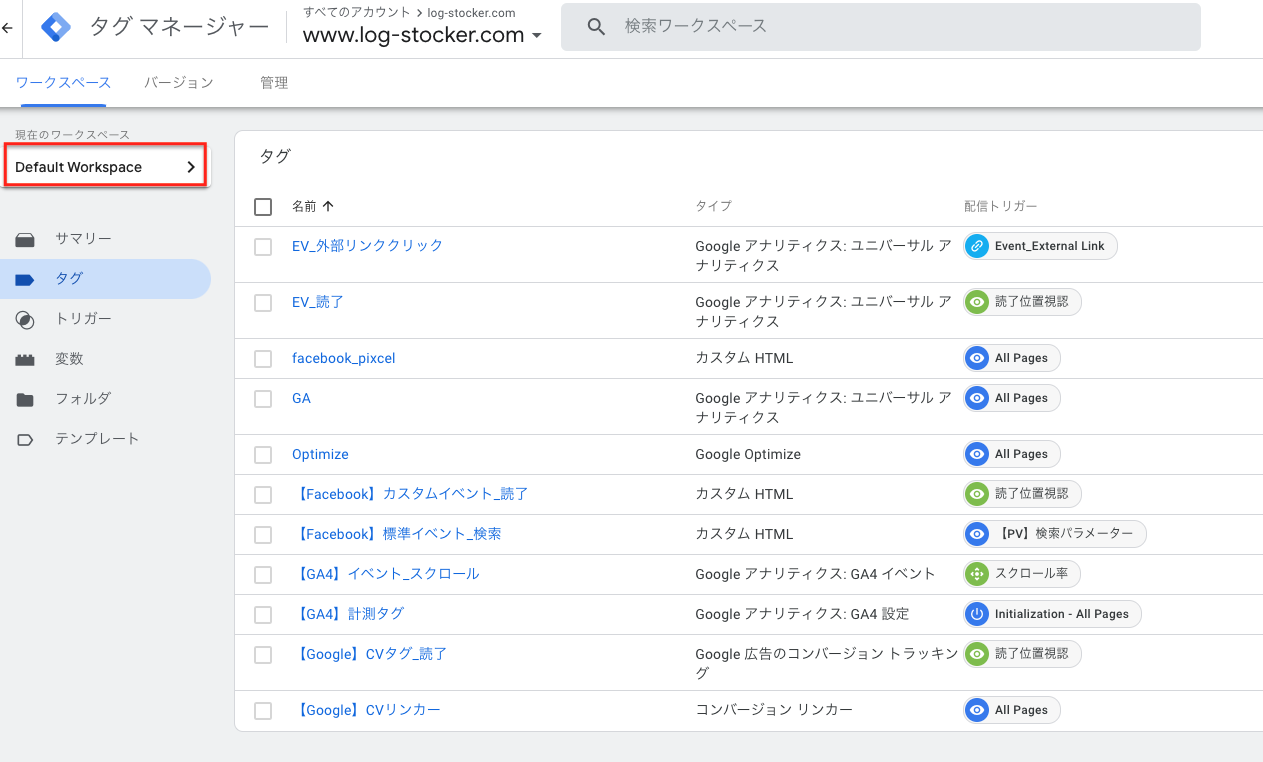
作り方としては、GTMの左ナビ上部にある「Default Workspace」の部分をクリックします。

ワークスペース一覧が出てくるので右上の「+」ボタンをクリックします。
なおワークスペースは無料版の場合はDefault Workspaceを含めて3つまでしか同時で作れませんので、「作ったら公開してマージする」か「しばらく公開しないものは削除する」などしておくと他の人がワークスペースを作れない、ということも無くなります。

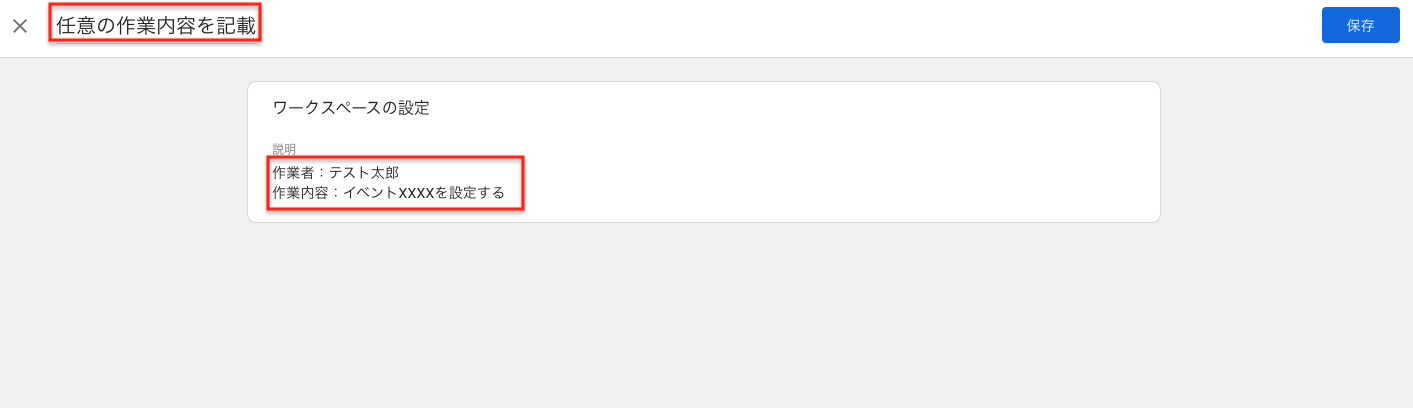
ワークスペース名は作業内容が一目でわかるもの、説明欄にも作業者と作業内容がわかるように記載しておけると運用管理としては良いと思います。

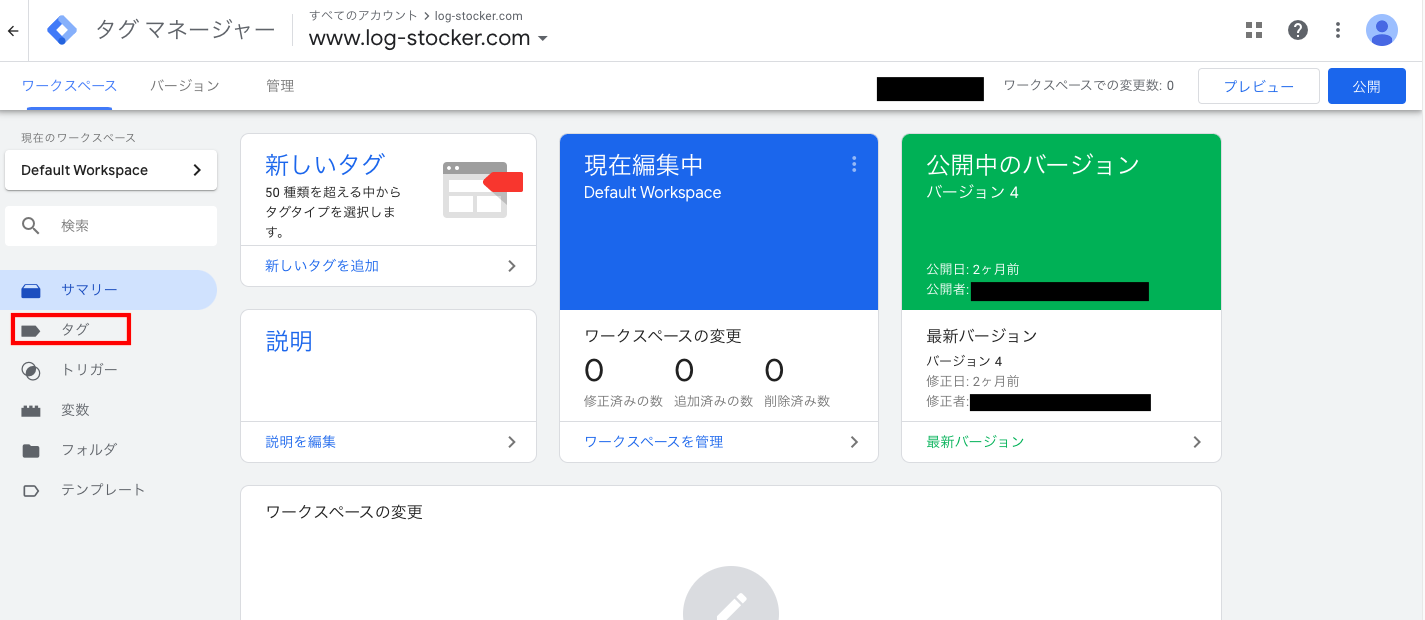
これでワークスペースの作成は完了したので、次はタグの作成です。
メニューから「タグ」を選択
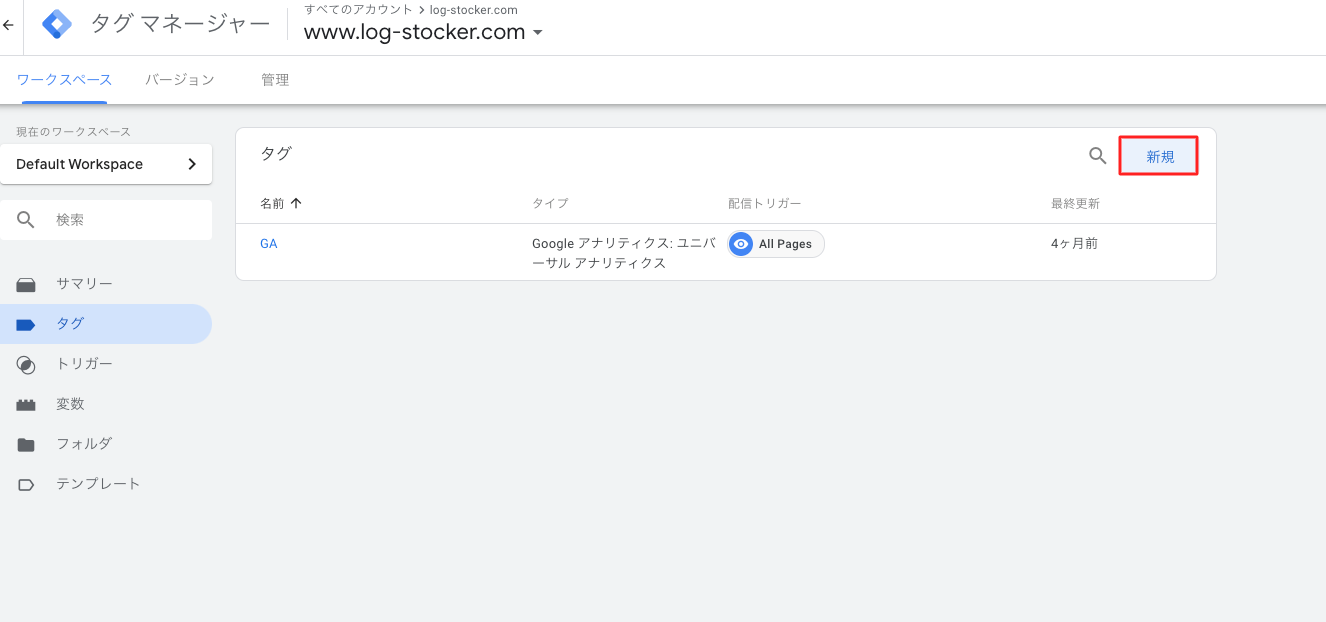
まずは左側にあるメニューから「タグ」を選択します。

新しくタグを設置
タグ一覧が表示されたら、右上にある「新規」ボタンを押してタグを作成します。

タグの名前を入力
タグを作る際には大きく分けて以下3つの作業を行います。
- タグの名前を設定
- タグの設定
- トリガーの設定
ここではそのうち2つを行なっていきます。
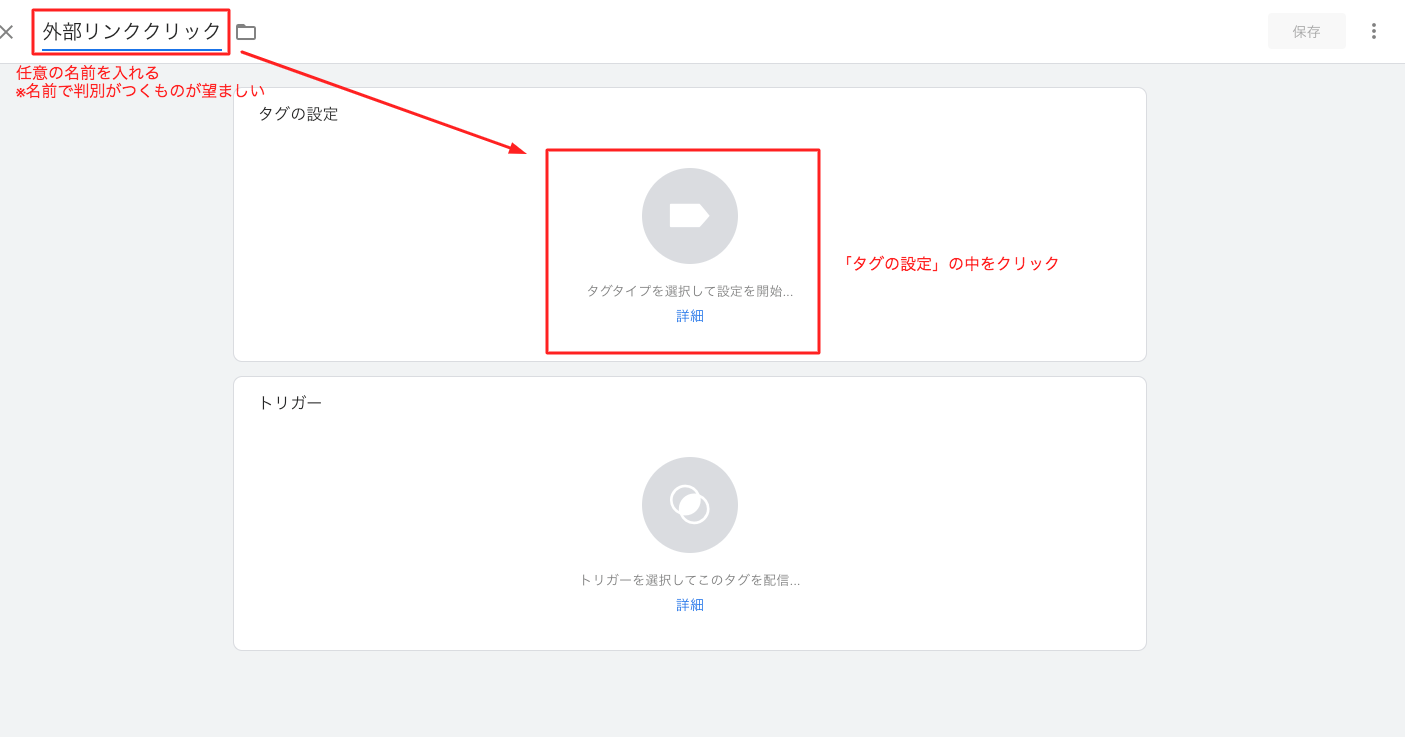
まず「タグの名前」ですが、ここでは任意の名前を設定できますが、他のタグと並んだ時に何のためのタグなのかが一目でわかるように設定する必要があります。
名前を入れたら中央上部にある「タグの設定」をクリックして具体的な設定の画面に遷移します。

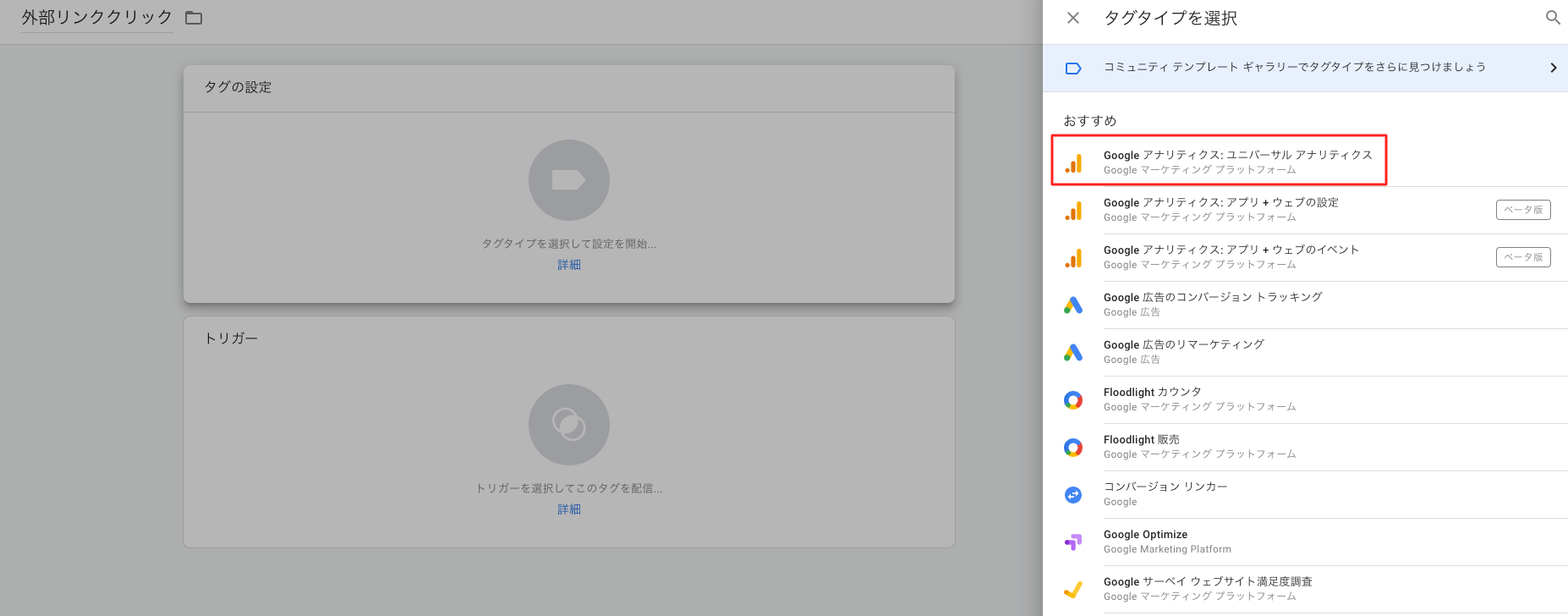
タグタイプを選択
ここではツールに応じて使えるタイプがあり、今回はGAにデータを送りたいので一番上にある「Googleアナリティクス: ユニバーサルアナリティクス」をクリックします。

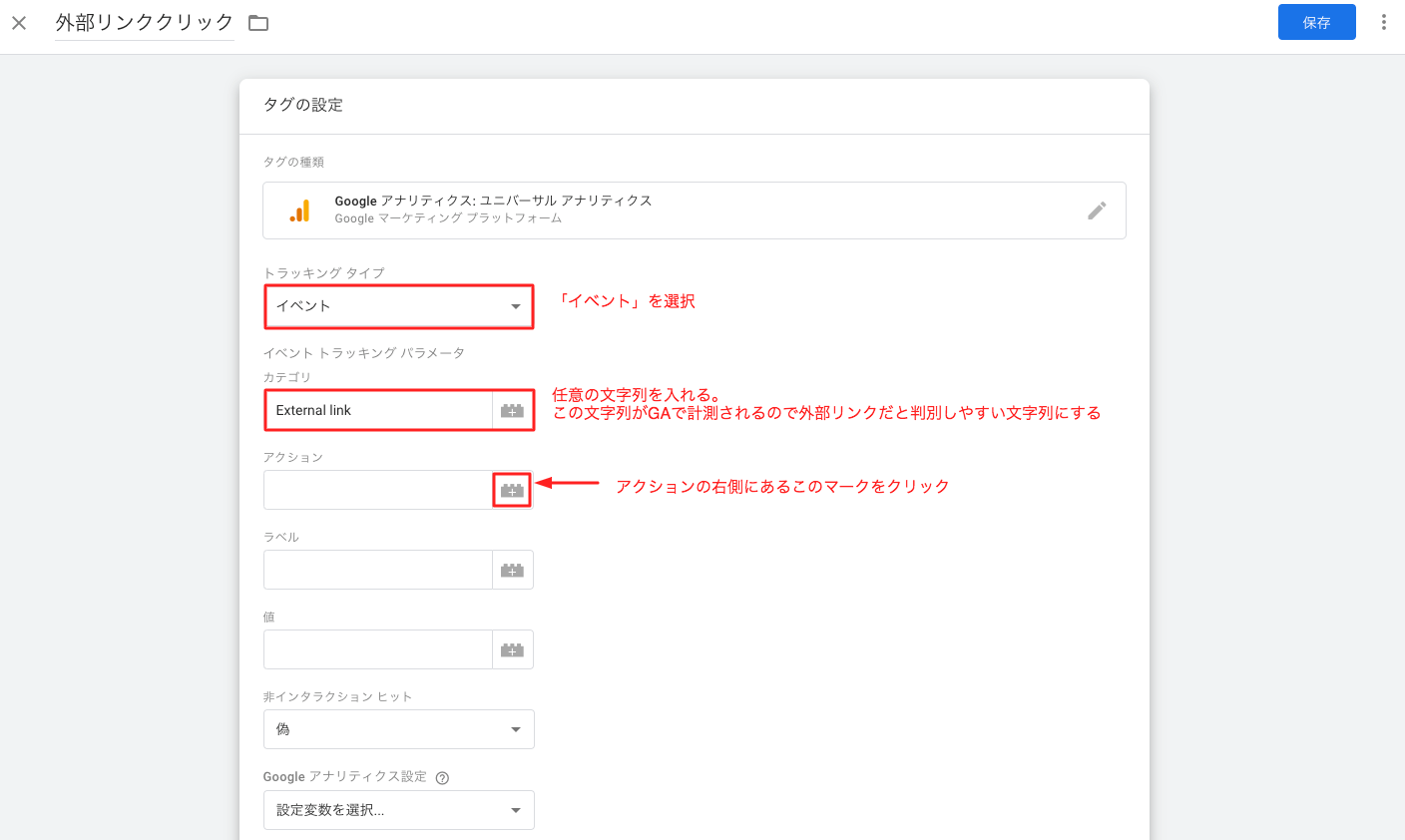
カテゴリーを入力
トラッキングタイプを「イベント」にすると「イベントトラッキングパラメータ」という項目が出てきます。
ここで設定したカテゴリ・アクション・ラベルがGA上の「イベントカテゴリ」「イベントアクション」「イベントラベル」にそれぞれ該当します。
カテゴリ名は任意の文字列を入れましょう。
今回はカテゴリ名で「外部リンククリック」であるということがわかるように命名します。
続いて、アクションの右側にあるマークをクリックしましょう。

アクションを入力
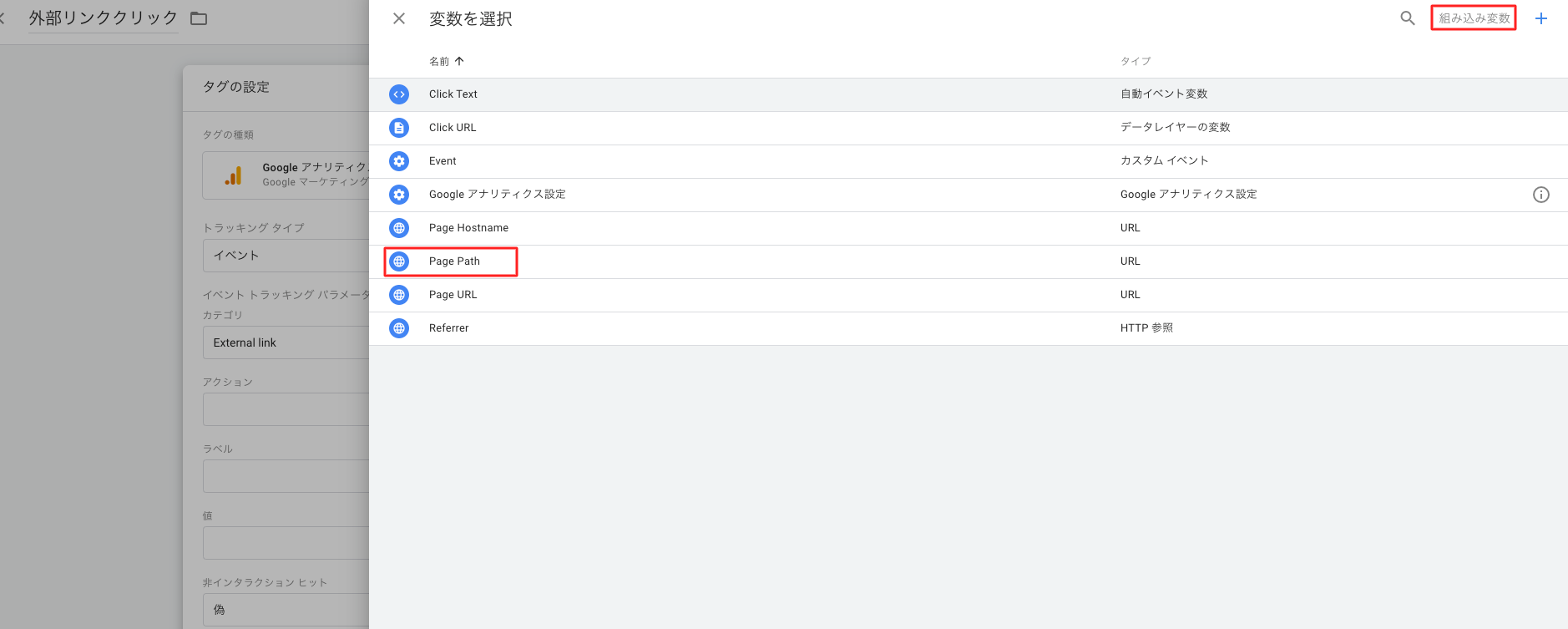
アクションには「どのページで外部リンククリックが発生したか」がわかるような変数を入れたいので、変数を選択する画面で「Page Path」を選択します。
なお、この画面で必要な項目がない場合は右上の「組み込み変数」をクリックすると、この一覧にはない変数が出てきます。

ラベルを設定
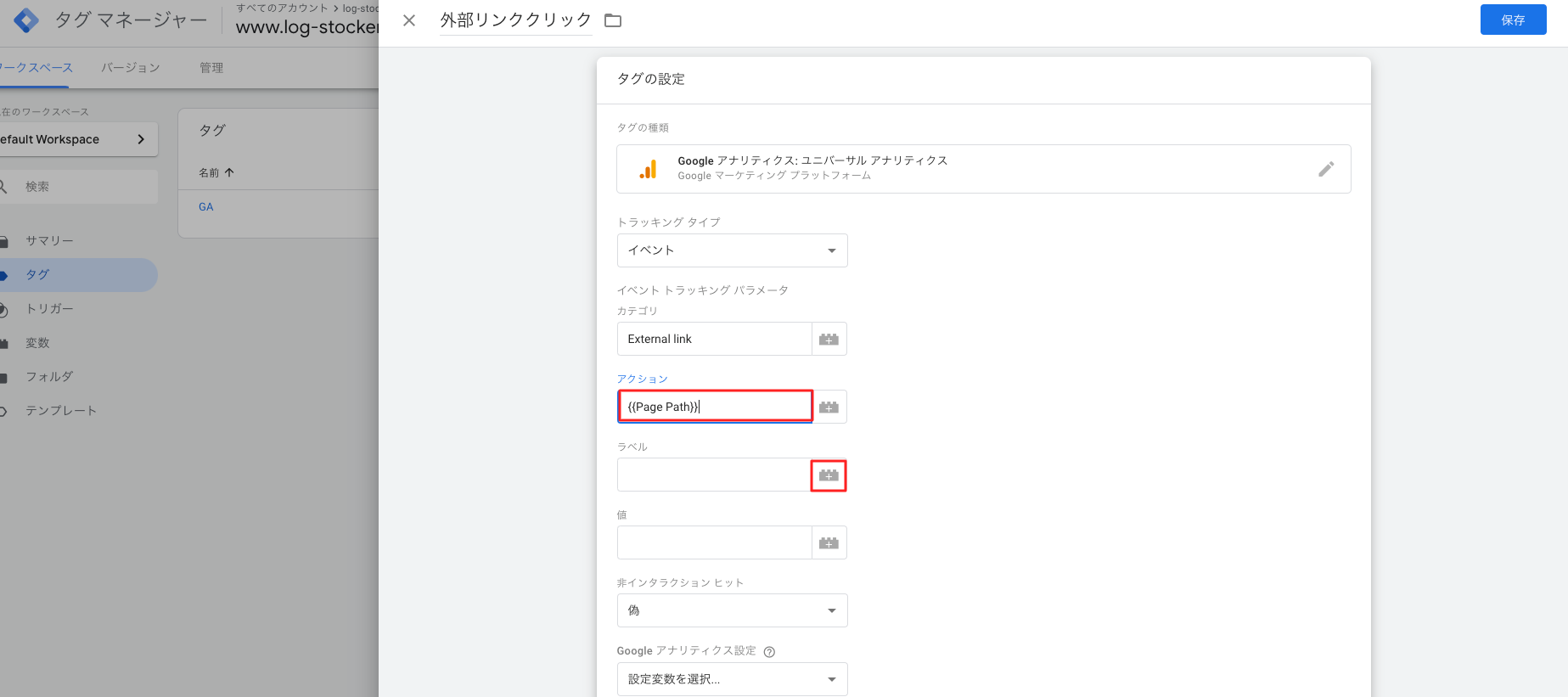
アクションに先ほど設定した「Page Path」が入っているのを確認したら、ラベルの右側にあるマークをクリックしましょう。なお、「Page Path」は「{{}}」に囲まれていますが、これが変数の表記になります。

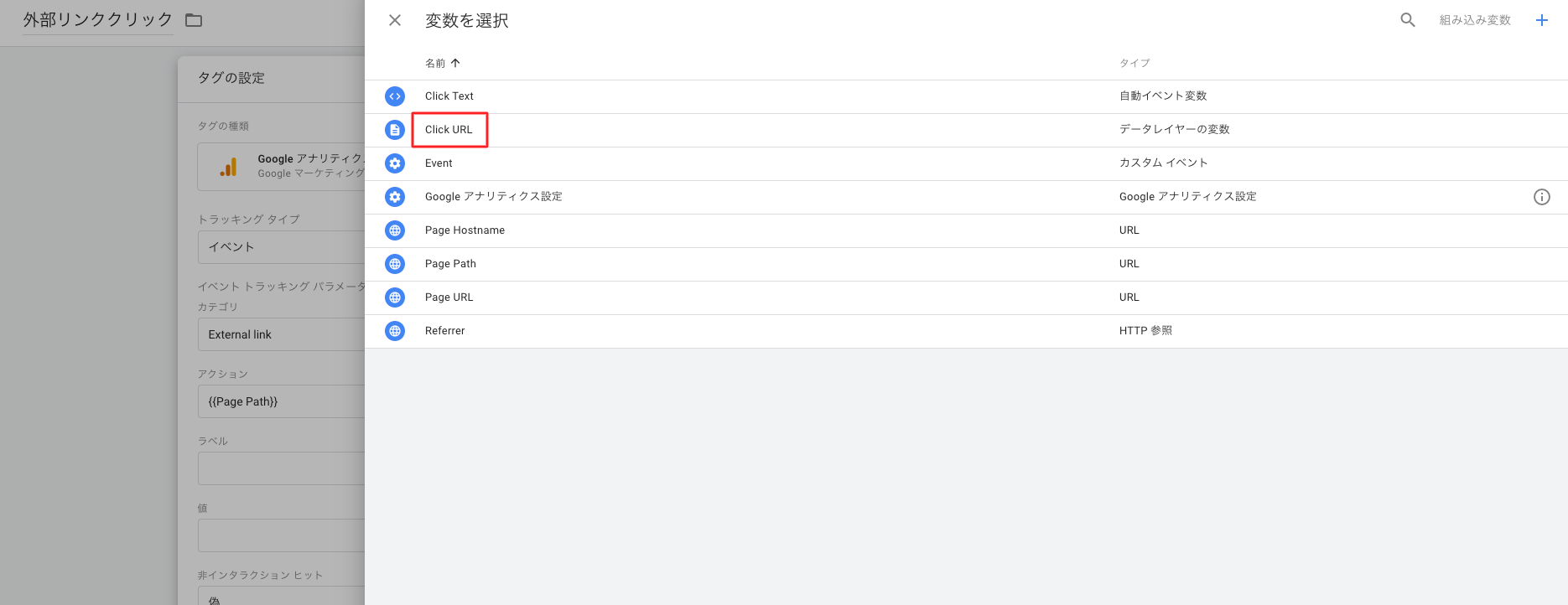
続いて先ほど同様に、以下の画面にきますので今回は「Click URL」を選択します。
ない場合は右上の「組み込み変数」から探しましょう。
これでラベルにクリックした外部リンクのURLが入るようになります。

その他の入力項目
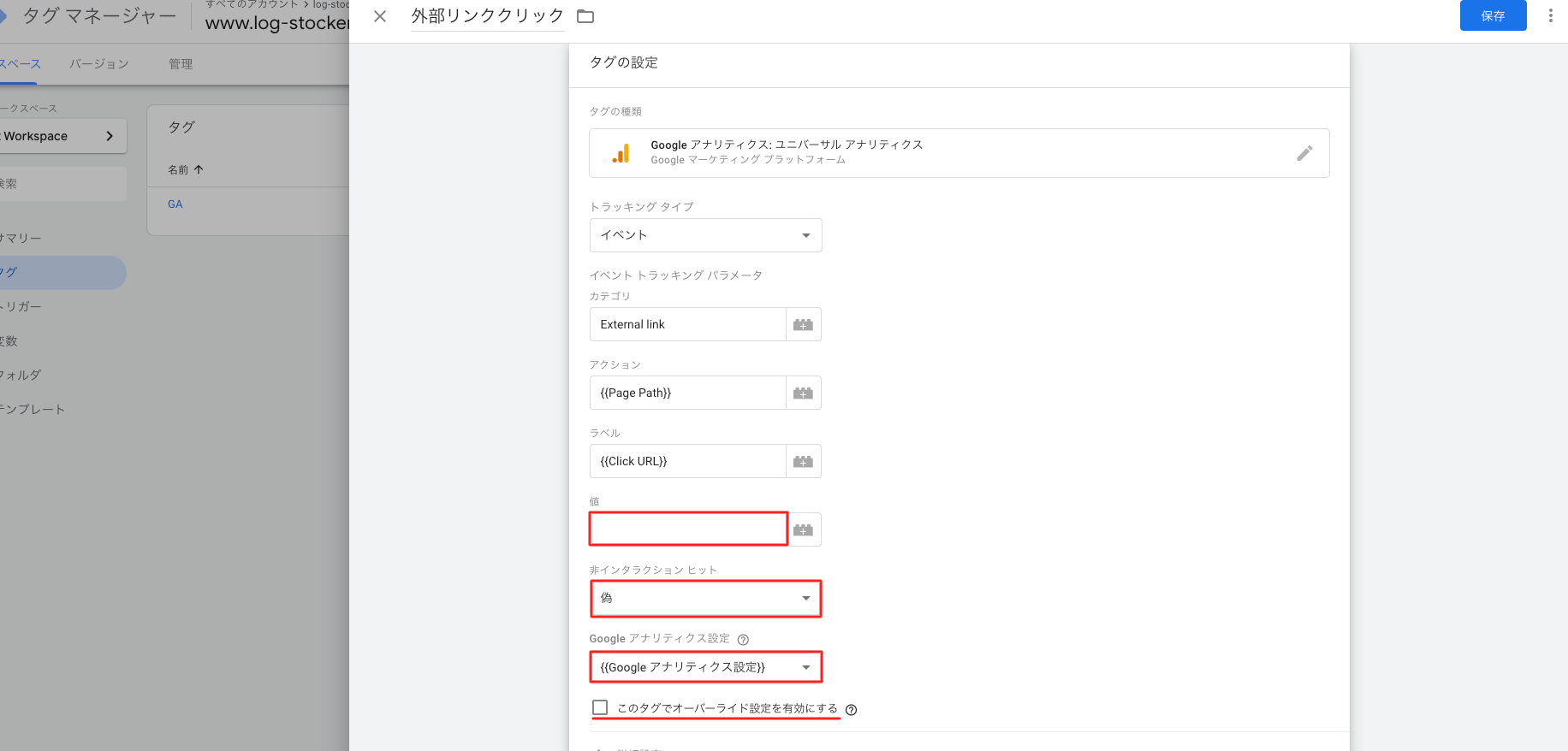
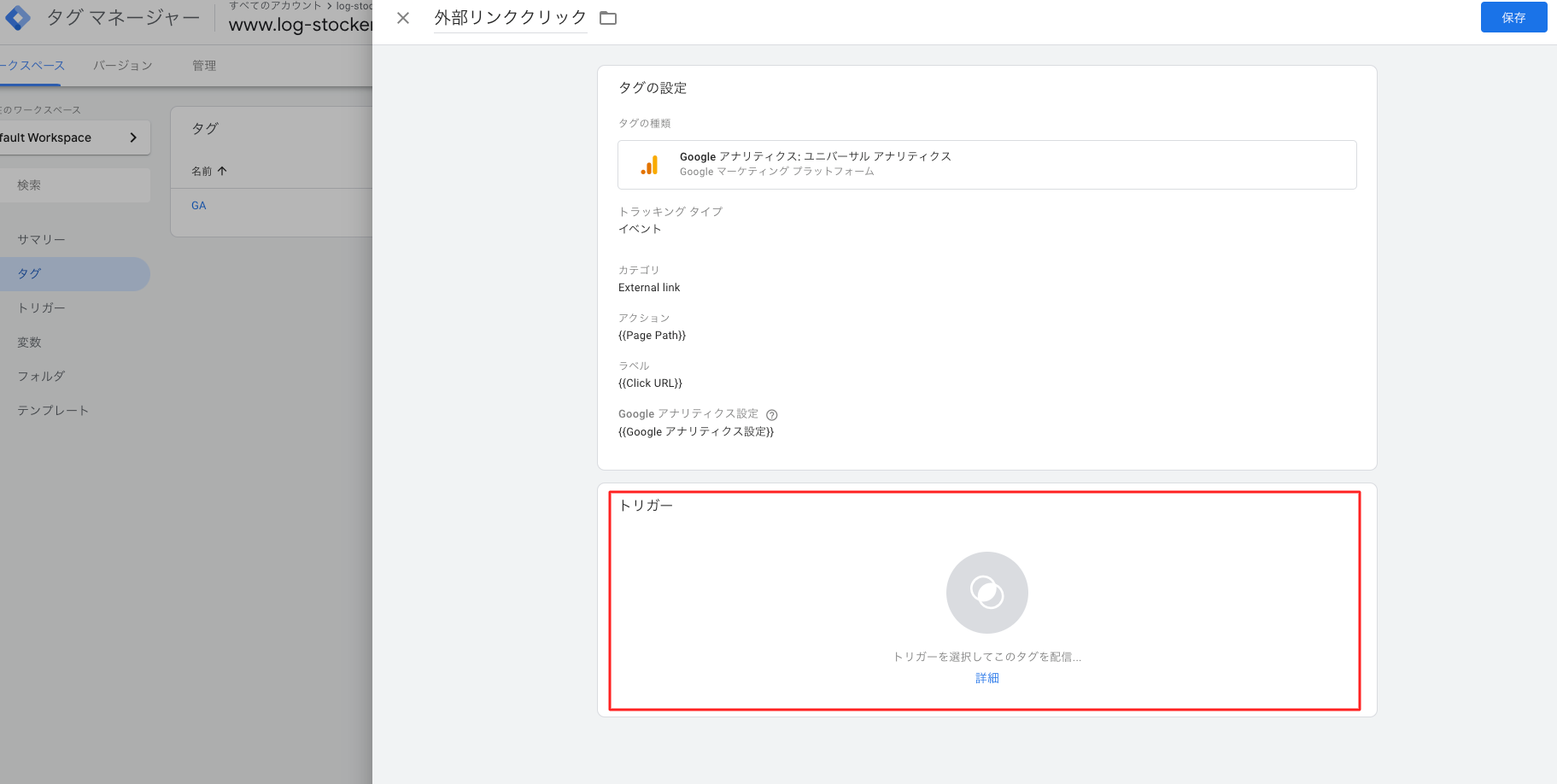
最後に、以下3項目を入力してタグの設定は完了です。
- 値
省略可なのでここは空で構いません - 非インタラクションヒット
直帰とみなす行動かどうか。基本的に「偽」を選びます。 - Google Analytics 設定
設定変数を使用するかどうか。使用しない場合は「このタグでオーバーライド設定を有効にする」にチェックを入れてトラッキングIDを設定します。

非インタラクションヒットとは、「ユーザーの行動とは関わりがないヒット」のこと。
GAではイベントが発生した場合、何らかの行動をしたと捉えて仮に直帰したとしてもそのセッションを直帰とみなしません。直帰したとしてもイベントが発生していれば直帰にカウントされず直帰率は下がるので、この項目で「そのイベントがユーザーの行動に関わるものなのか」を定義してあげる必要があります。
「真」:イベントがユーザーの行動に関係がない場合。「イベントを計測したとしてもユーザー行動に依らないものなので、直帰したら直帰としてみなしてね」という意味。
「偽」:イベントがユーザー行動に関わる場合。ページ遷移を伴うものは基本こっちです。
なお、以下のような場合には、この項目は「真」を選択することになります。
・ユーザーの行動と関わりがないイベントを計測する場合
・ユーザーの行動と関わりがあるが、ページ遷移やクリックなどがない場合
ex) スクロールや読了、滞在時間のイベントなど
非インタラクションヒットの詳細は以下記事でまとめているので参照ください。

トリガーを設定
タグの設定まで完了したら、最後はトリガーを設定していきます。タグの設定の下段にある「トリガー」をクリックします。

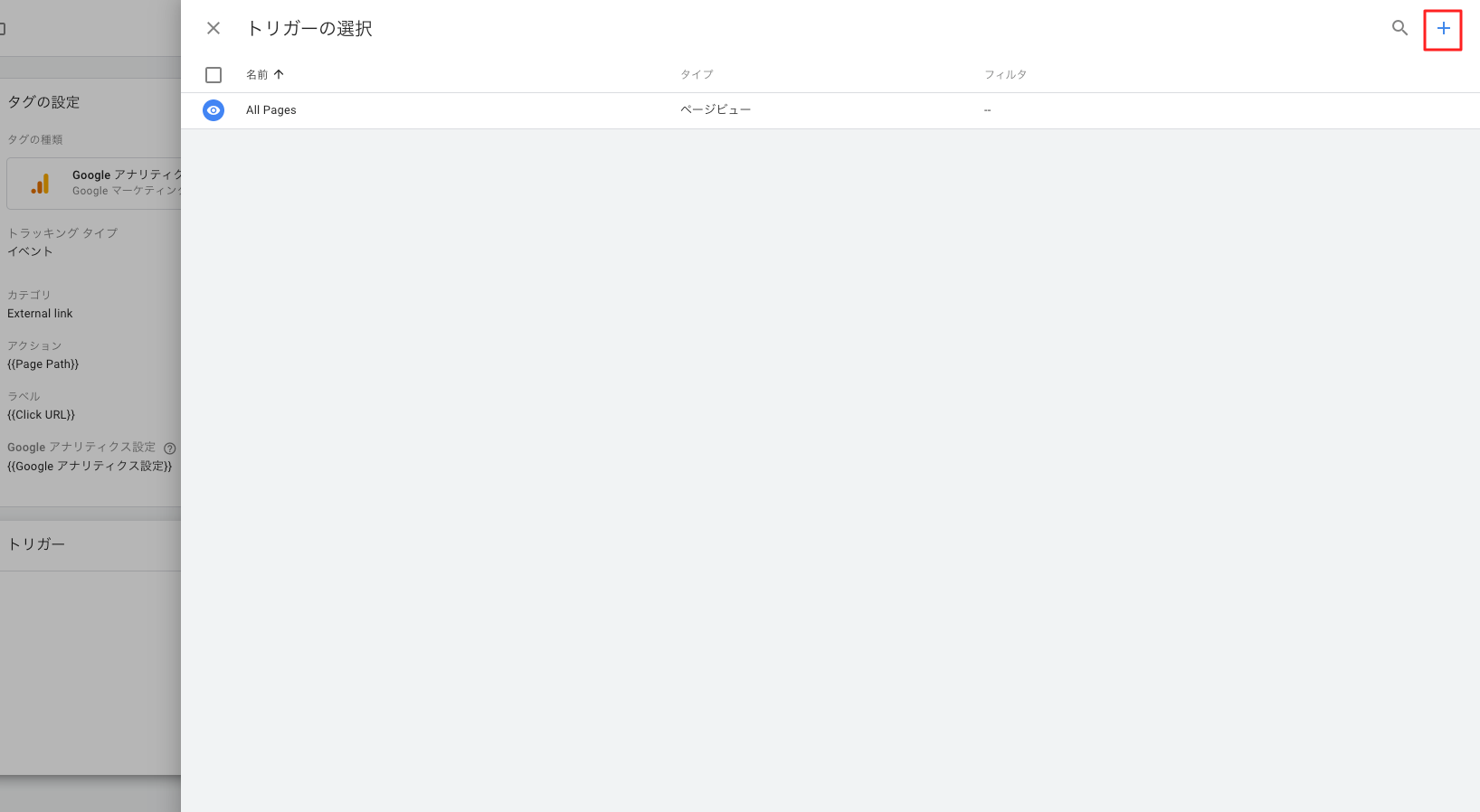
トリガーの選択画面が出てきますが、「All Pages」しかないので右上の「+」ボタンを押します。

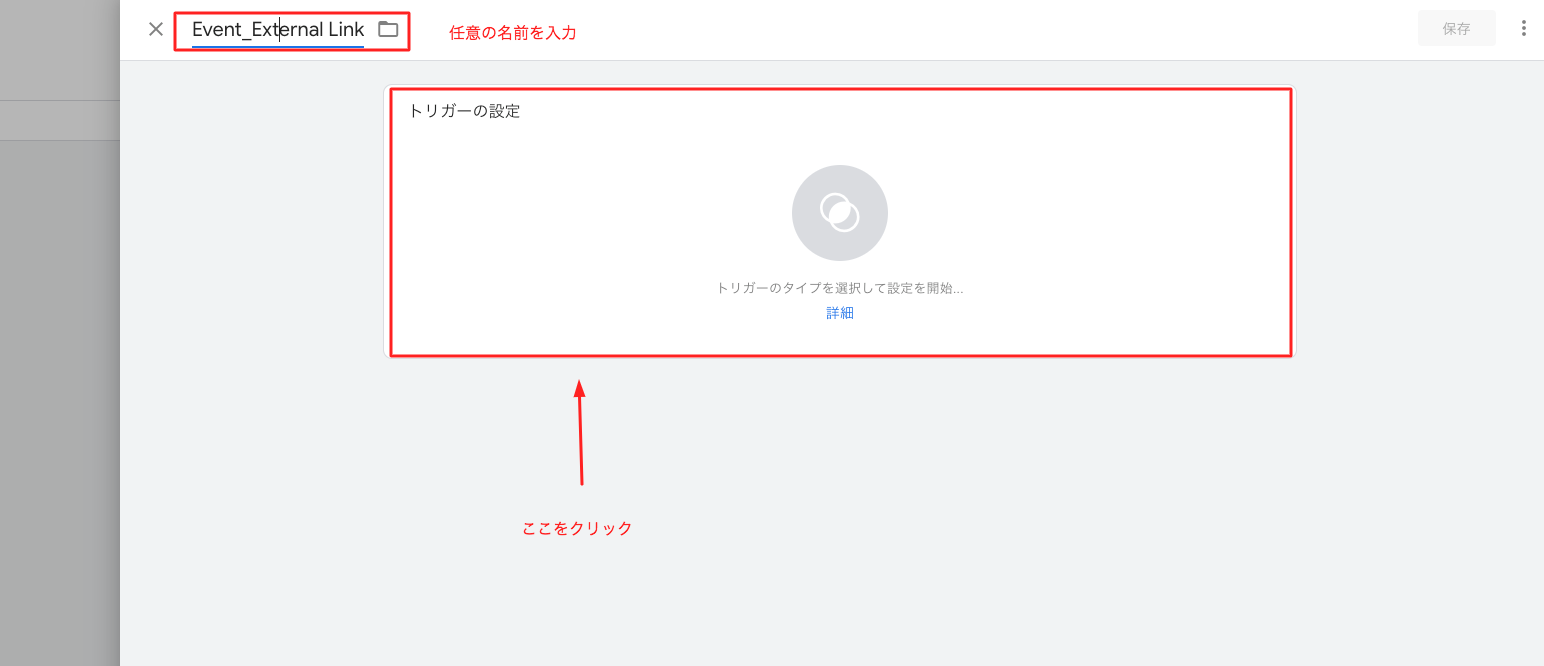
トリガーの名前を任意で設定して中央の「トリガーの設定」をクリックします。
なお、繰り返しになりますが、任意とはいえ区別のつきやすい名前を設定してください。

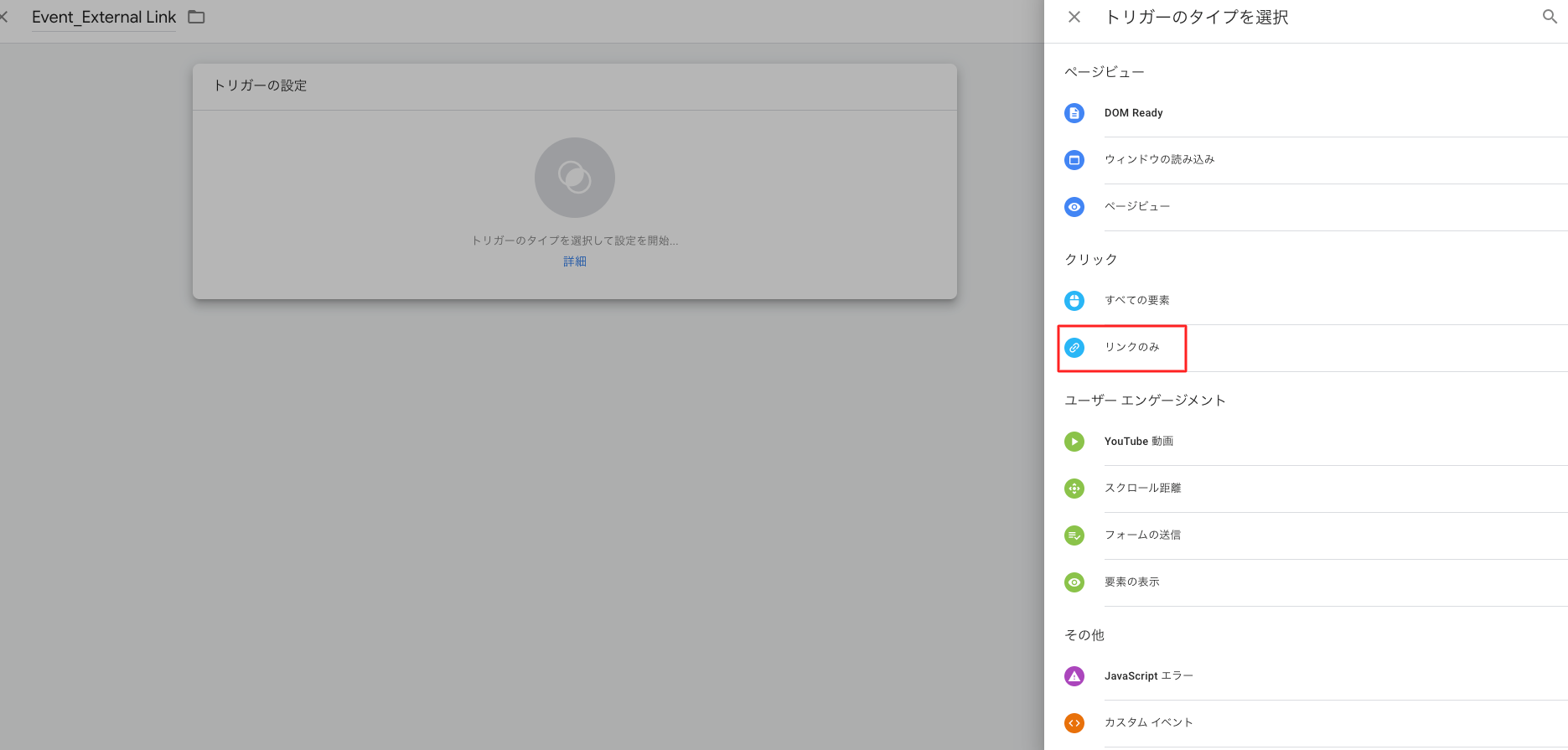
右側にメニューバーが出てくるので「リンクのみ」を選択します。

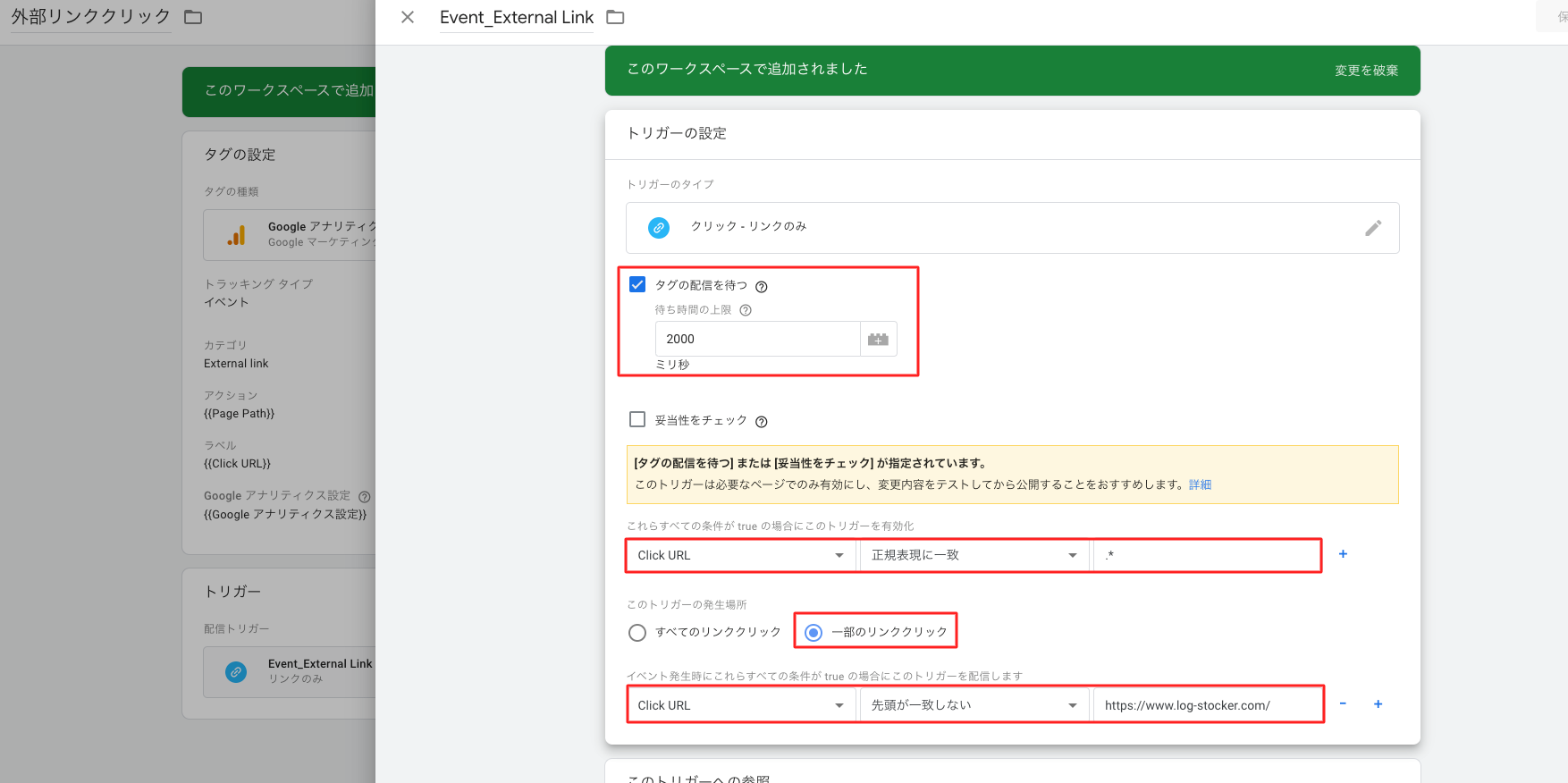
以下の設定をして保存を押します。
- タグの配信を待つ
チェックをつけるとデフォルトで2000ミリ秒(=2秒)の設定がされているのでそのまま設定 - これらすべての条件がtrueの場合にこのトリガーを有効化
「Click URL」「正規表現に一致」を選択して右端には「.*」と入力 - このトリガーの発生場所
外部リンクをクリックした場合に発火させたいので「Click URL」「先頭が一致しない」を選択して右端には「自分のサイトURL」を入力

数値の取得を検証
設定が完了したら最後に数値がしっかり取れているかを検証します。
なお本記事で解説している方法は記事執筆当時の画面になっていますので、最新版の画面での検証方法を知りたい方は以下記事を参照ください。

GTMプレビュー画面で検証
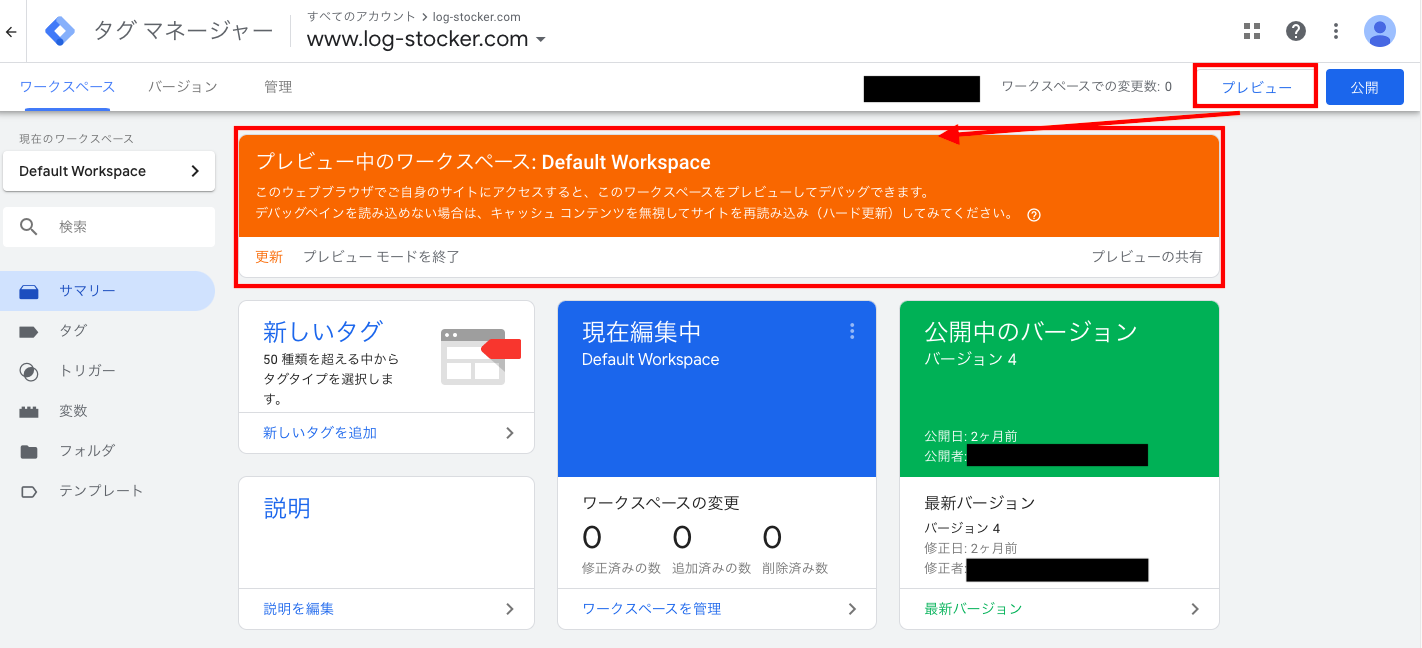
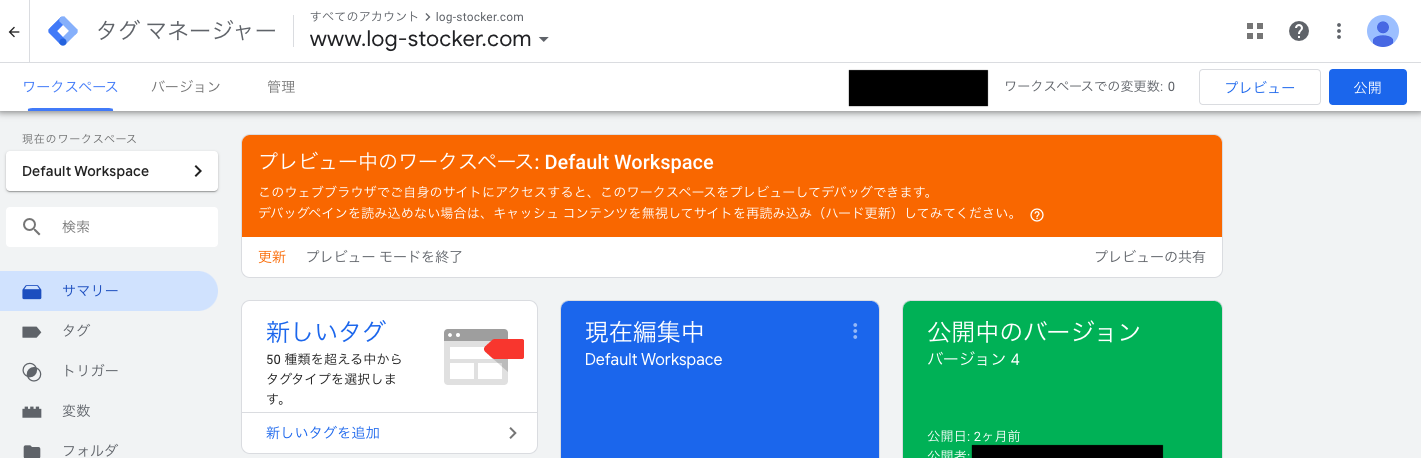
GTMのトップ画面に戻り、左上の「プレビュー」を押すと、以下のようなオレンジ色の部分が出てきます。

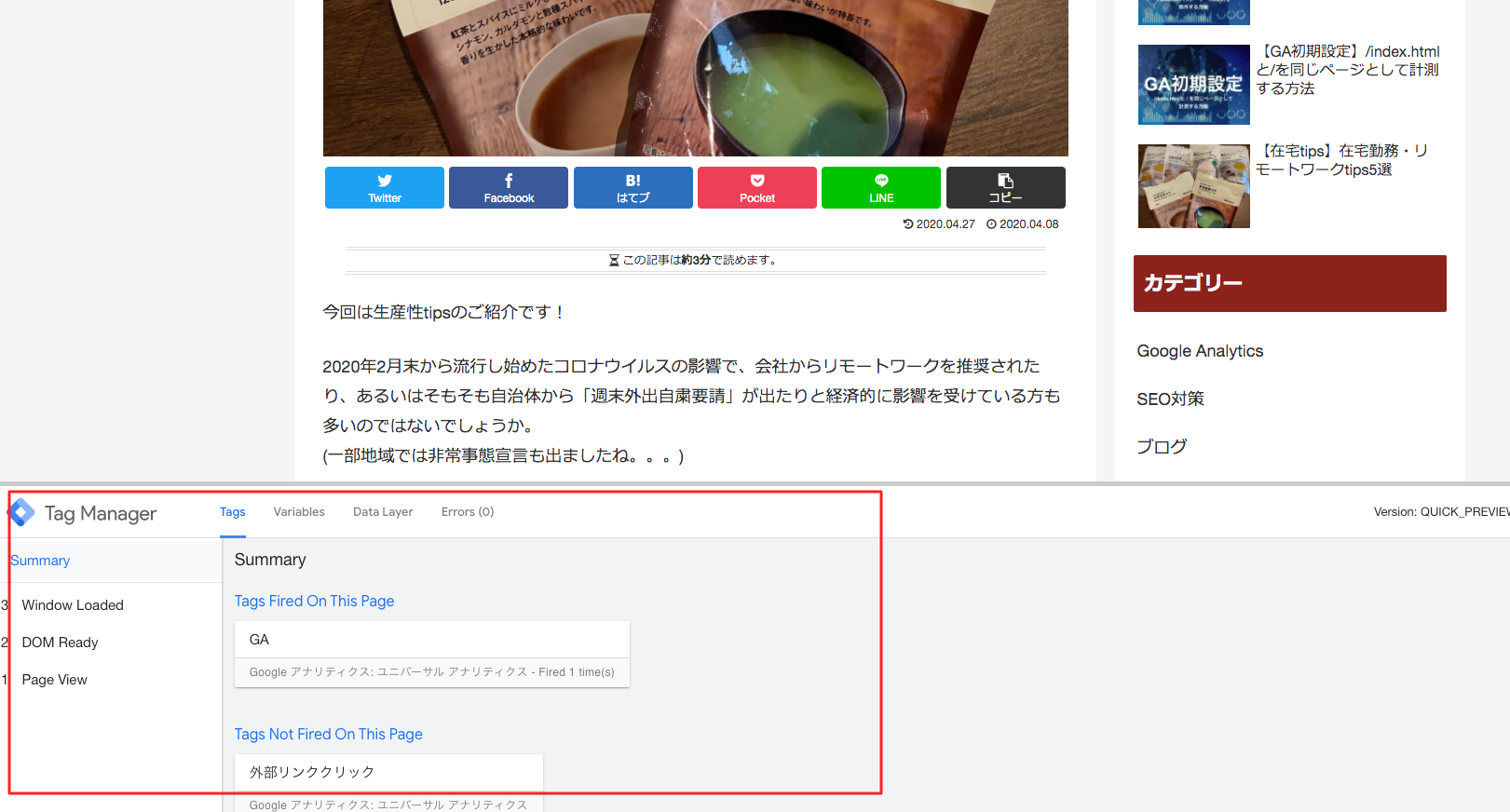
その状態でサイトを閲覧すると、ページ下部に以下のようなプレビュー画面が出てきます。
この中で「Tag Fired On This Page」の下にタグが出ていればOKになりますが、まだリンクをクリックしていないので出てきません。

実際にFacebookシェアのボタンを押すと、以下のように「外部リンククリック」が発火しているのがわかります。これで発火確認はひとまずOkです。
(厳密にはもう少し細かい確認が必要ですが一旦はこれでOkです)

最後に右上の「公開」ボタンを押して、再度右上の「公開」ボタンを押せば完了です。

GAでイベント計測を確認
GTMのタグを公開したら、GAで実際に数字が上がってくるか確認します。
その際、GAのフィルターで除外されているIPなどでアクセスすると計測されませんので気をつけてください。
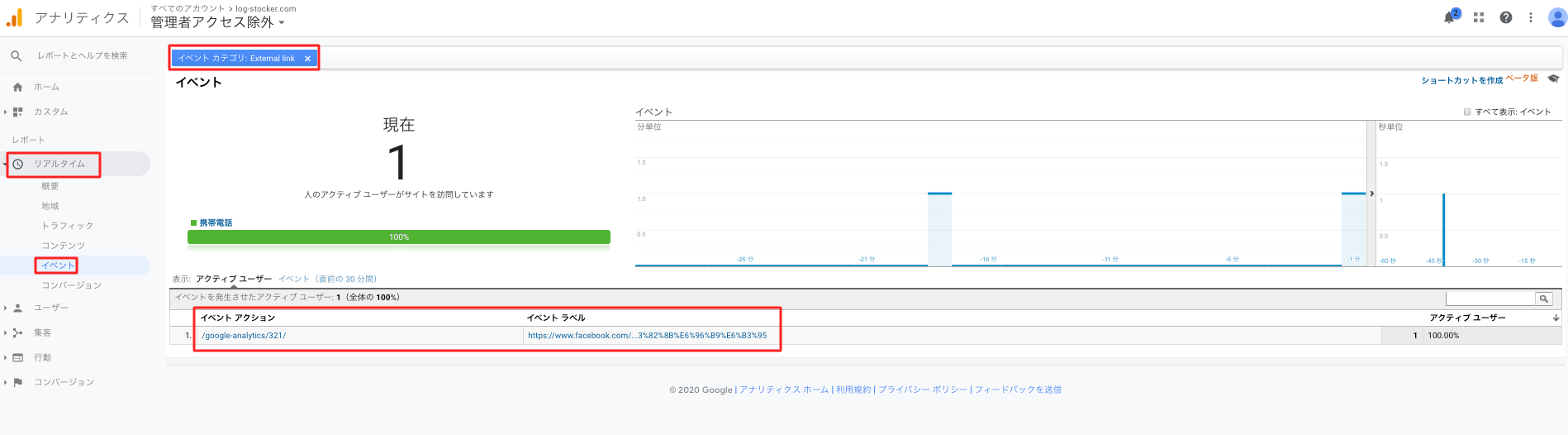
実際に外部リンクをクリックした時の計測を「リアルタイム」>「イベント」から見てみると、「External link」というイベントカテゴリに数字がついており、イベントアクションとイベントラベルはそれぞれクリックしたページ、リンク先のページが入っていることがわかります。
これで検証も完了です。

まとめ
今回はGTMでイベントを設定して計測する方法をご紹介しました。
活用できれば分析の幅は広がるのでぜひ覚えてくださいね。
