今回はGTMを使用して読了イベントを計測する方法をご紹介。めちゃくちゃ簡単なのでぜひ試して見てください。
トリガーを決める
まずはトリガーを決めます。
計測設計をする場合、まずはどんなデータをどのタイミングで計測するかという2つを考えます。
前者はいわゆるタグ=読了やCVやスクロール率などの「これを計測したい!」というデータですね。こちらは比較的思いつきだったり、ビジネスゴールに近しいデータとしてこういうデータがあるといいよねというロジックで考えられる部分です。
後者はどのタイミングでそのデータを飛ばすかという設計にあたります。ここをミスるとCVだと思ってたデータが実はCV+α不要なデータも混じってた、みたいなことが起こりうるので要注意です。
実際の画面で検証をした上で計測方法を決めましょう。
読了位置を定義する
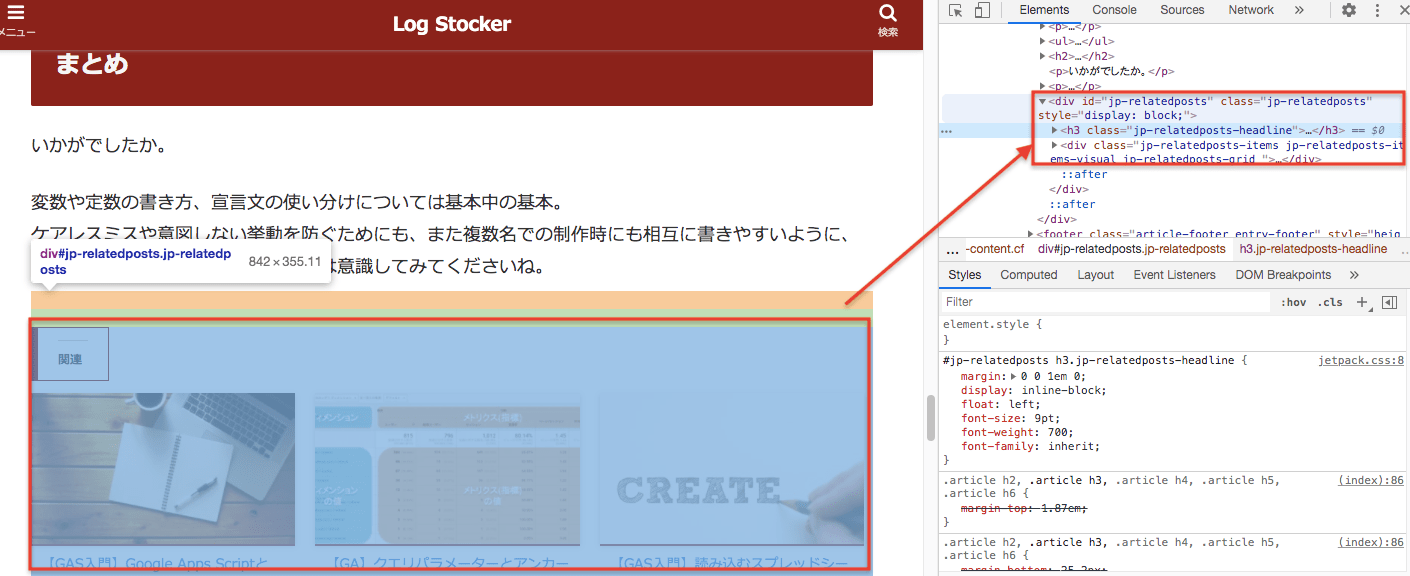
今回は読了なので、記事ページにおける記事の終わり部分に共通している要素がないかを確認します。
僕のサイトだとここに「関連」っていう要素がありますね!
ここが他の記事でも同様にあるのかを確認したところ、あるっぽいので「ここまで見たら読了」と定義します。

どの要素で発火させるかを決める
読了位置に決めた場所の要素を確認します。理想を言うとidで指定できるのが理想です。
というのもclassはページ内に同じものが複数設置することができ、必ずしもそこだけにあるわけではなく、逆にidであれば1ページに1つなので他の部分で発火するというリスクを避けられるわけです。
確認してみたところ「jp-relatedposts」というidが存在しているのでこちらをトリガーにすることができそうですね。

GTMでタグを埋め込む
では具体的な設定方法をみていきましょう。まずは例のごとくワークスペースを作ります。

タグを設定する
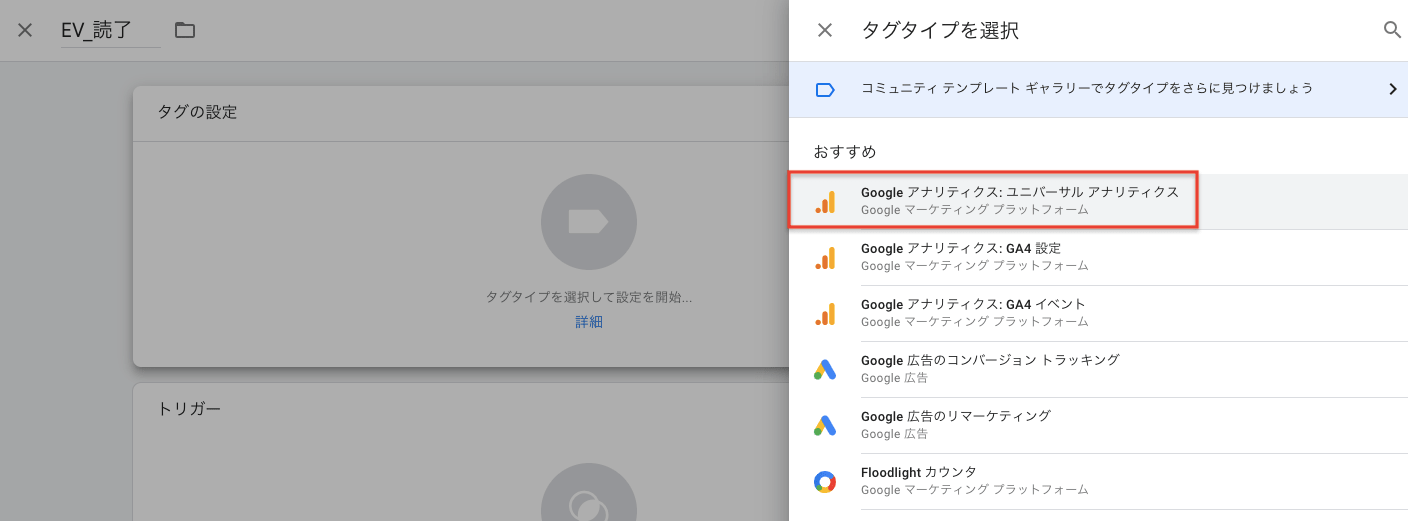
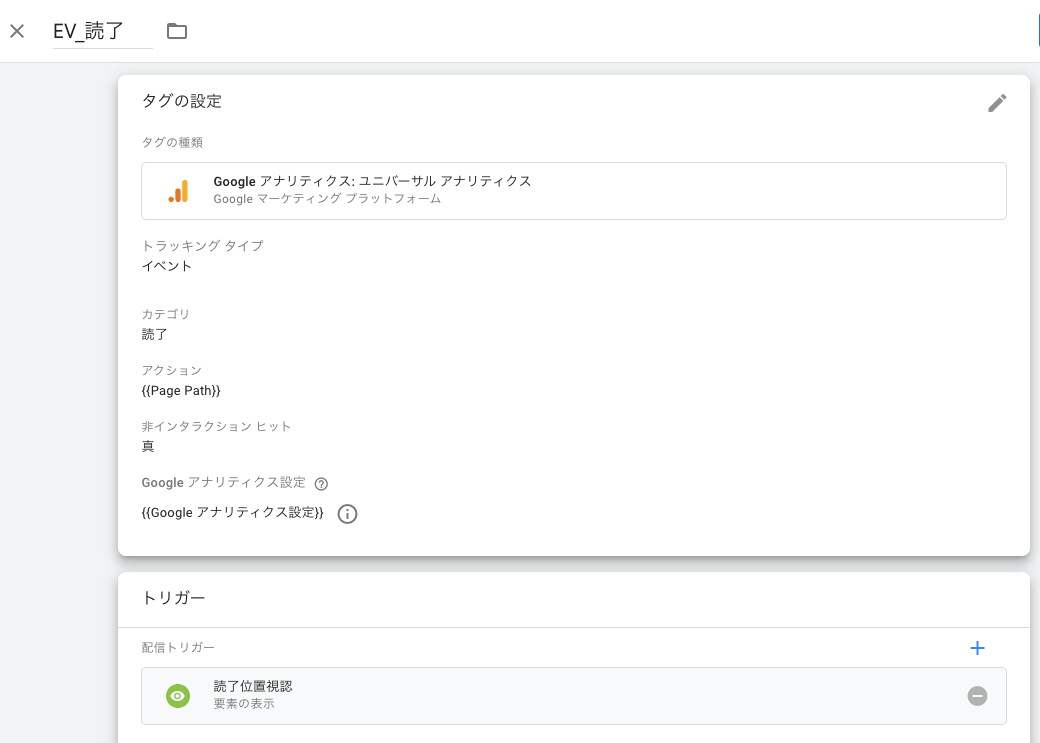
続いて読了イベントタグを設置します。今回のイベントデータの飛ばし先はGAなので「Googleアナリティクス:ユニバーサルアナリティクス」を選択します。

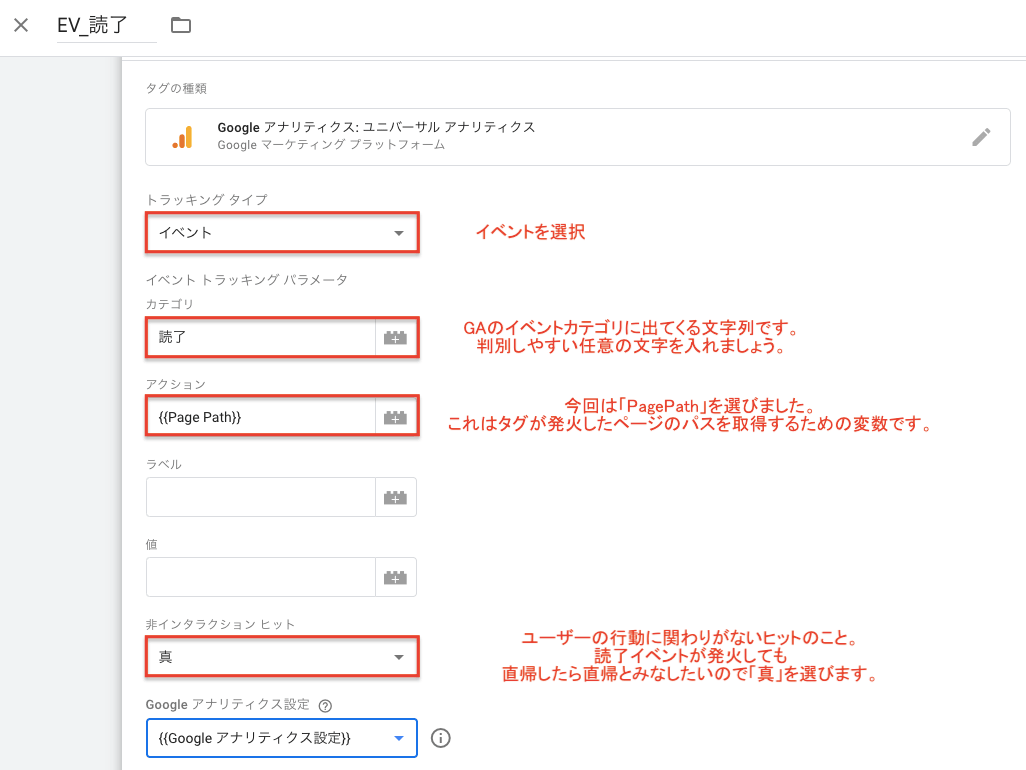
以下のように設定します。

「非インタラクティブヒット」については、若干分かりにくいのでこちらの記事内のまとめも参照してみてください。

非インタラクションヒットとは、「ユーザーの行動とは関わりがないヒット」のこと。
GAではイベントが発生した場合、何らかの行動をしたと捉えて仮に直帰したとしてもそのセッションを直帰とみなしません。直帰したとしてもイベントが発生していれば直帰にカウントされず直帰率は下がるので、この項目で「そのイベントがユーザーの行動に関わるものなのか」を定義してあげる必要があります。
「真」:イベントがユーザーの行動に関係がない場合。「イベントを計測したとしてもユーザー行動に依らないものなので、直帰したら直帰としてみなしてね」という意味。
「偽」:イベントがユーザー行動に関わる場合。ページ遷移を伴うものは基本こっちです。
なお、以下のような場合には、この項目は「真」を選択することになります。
・ユーザーの行動と関わりがないイベントを計測する場合
・ユーザーの行動と関わりがあるが、ページ遷移やクリックなどがない場合
ex) スクロールや読了、滞在時間のイベントなど
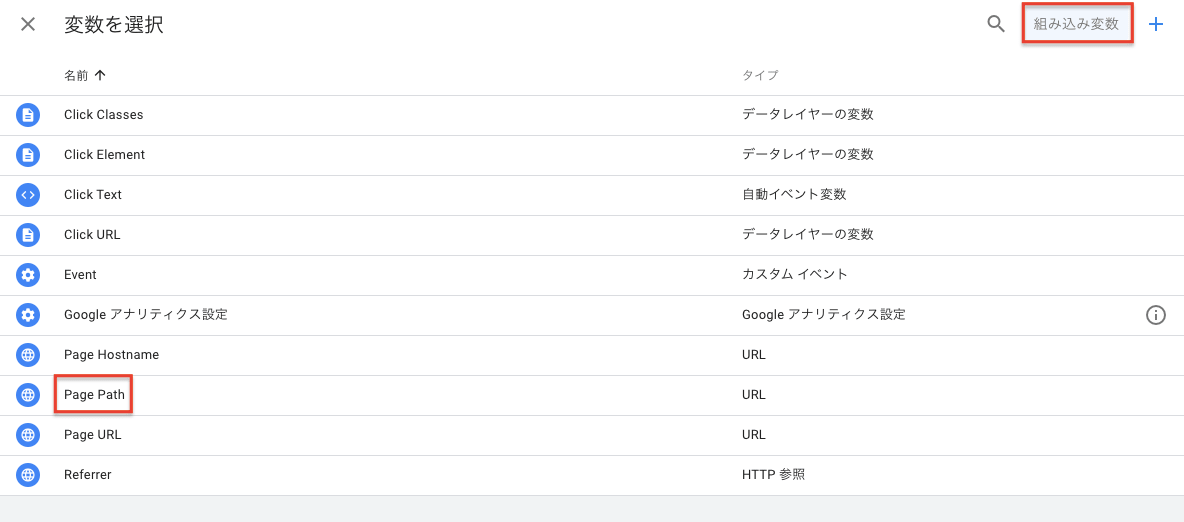
なお、アクションに入れている「{{PagePath}}」は変数ですが、デフォルトでない場合は右上の「組み込み変数」をクリックして追加しましょう。

トリガーを設定する
続いてトリガーを設定します。
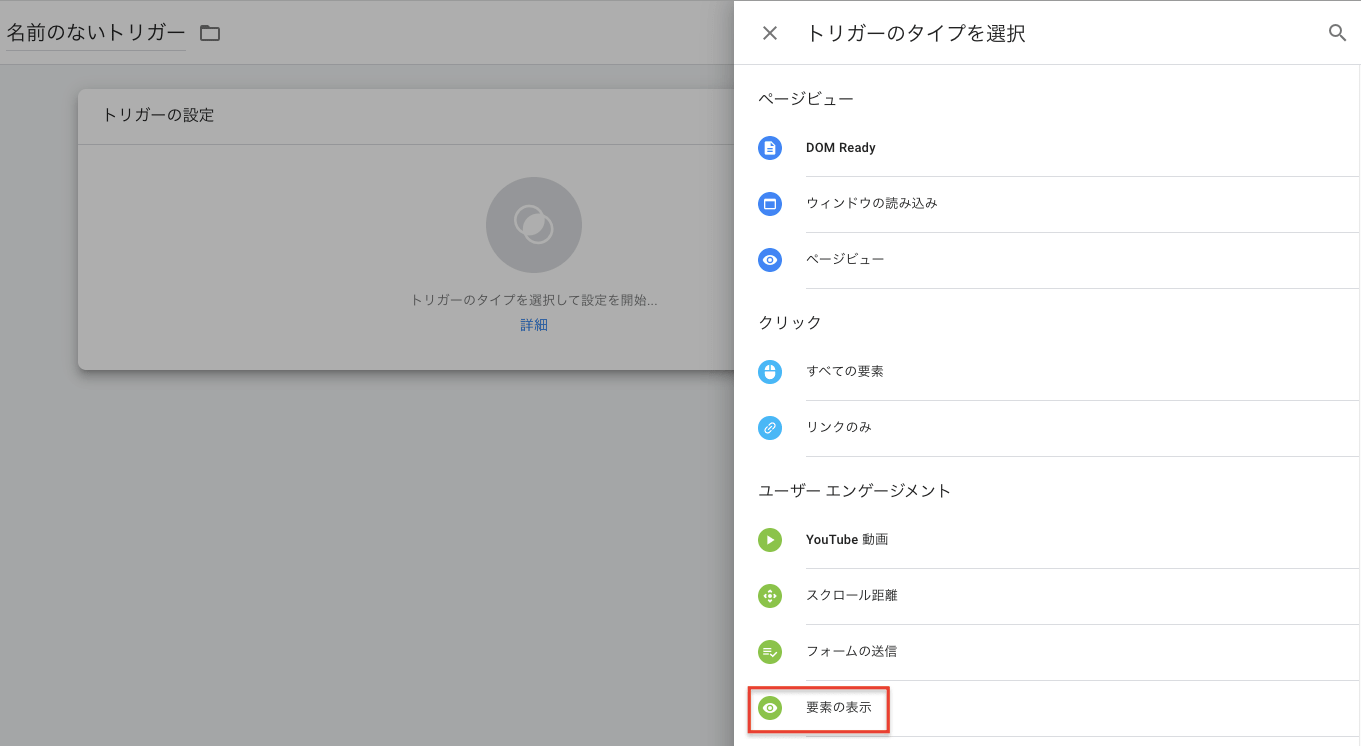
今回は特定のidを含む要素の表示によって読了判定としたいので「ユーザーエンゲージメント」にある「要素の表示」を選択します。

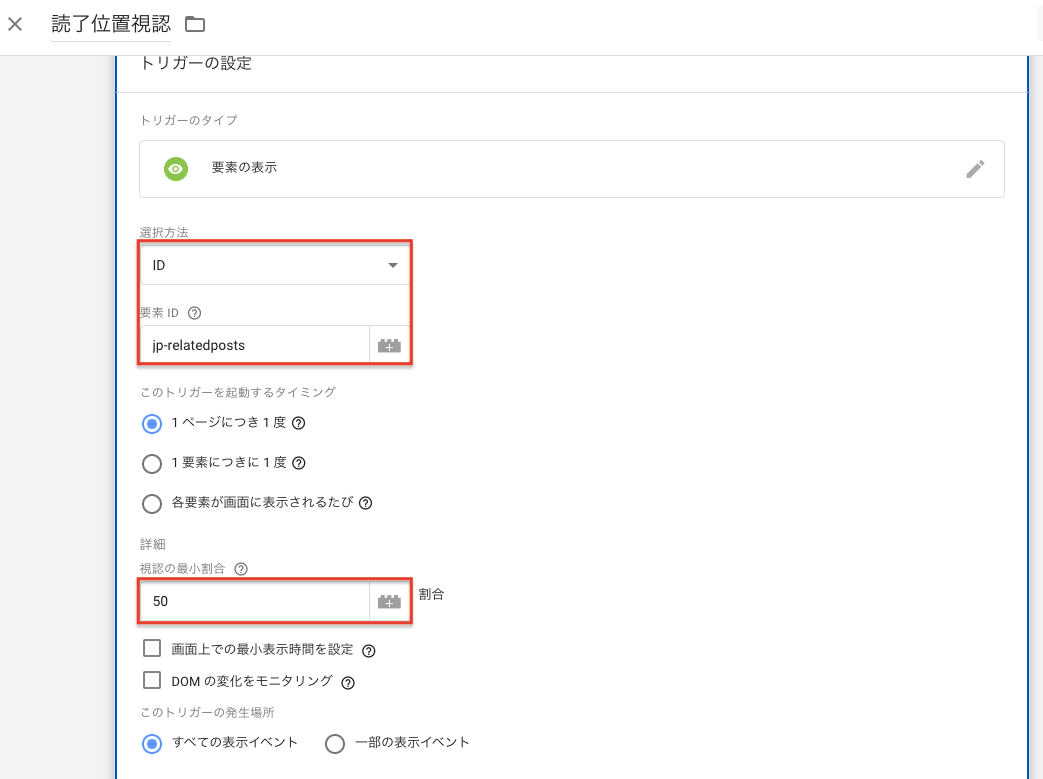
選択すると以下のように入力項目が出てくるので、選択方法は「ID」、要素IDは「jp-relatedposts」を入力します。他の項目はデフォルトの設定のままでOkですが、「視認の最小割合」については、判定基準として任意の数値を入れればOkです。

これで設定完了です。

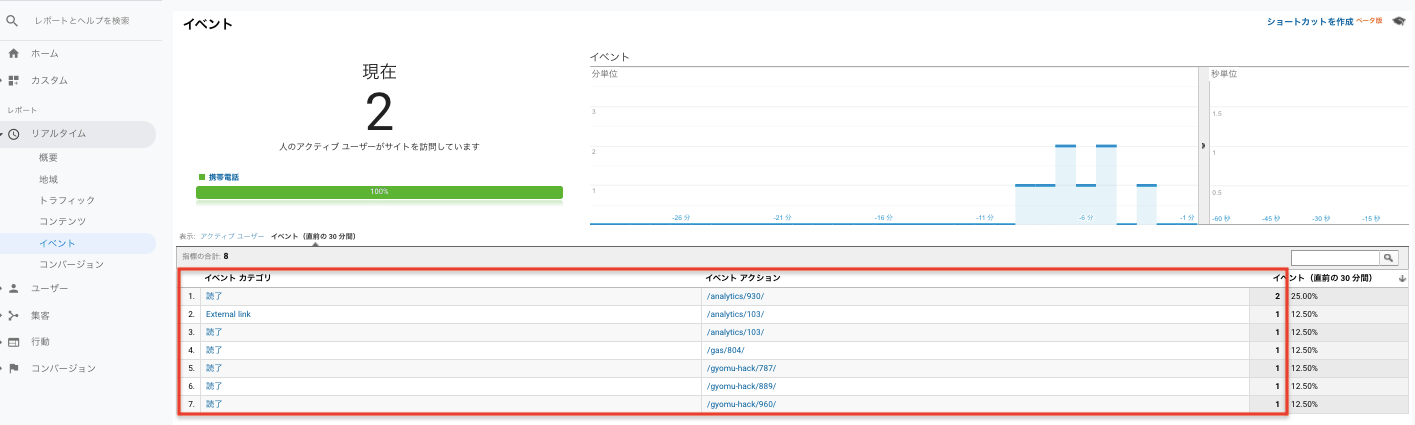
最後にプレビューと検証モードで検証して問題なければ公開しておしまいです!

詳しい検証方法はこちらを参照ください。

