今回は以下の前回記事に続いてGoogle Tag Manager(GTM)を使ってGoogle Analytics(GA)のアクセス時間を取得してカスタムディメンションに設定する方法について解説していきます。

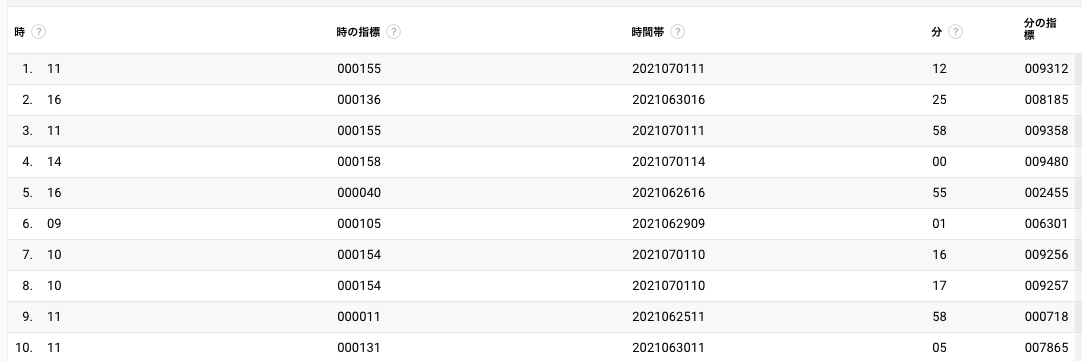
GAにおけるデフォルトの時間ディメンション
GAの場合、デフォルトで用意されているディメンションでは以下のように時・分が分かれていたり、秒のディメンションがなかったりとイマイチユーザーの行動をアクセスログとして追っていくミクロ分析には使えなさそうですよね。

そこで今回はアクセス時間帯=PVを読み込んだ時間を取得するカスタムディメンションの設定方法をご紹介しようと思います。
GTMでユーザー定義変数を設定
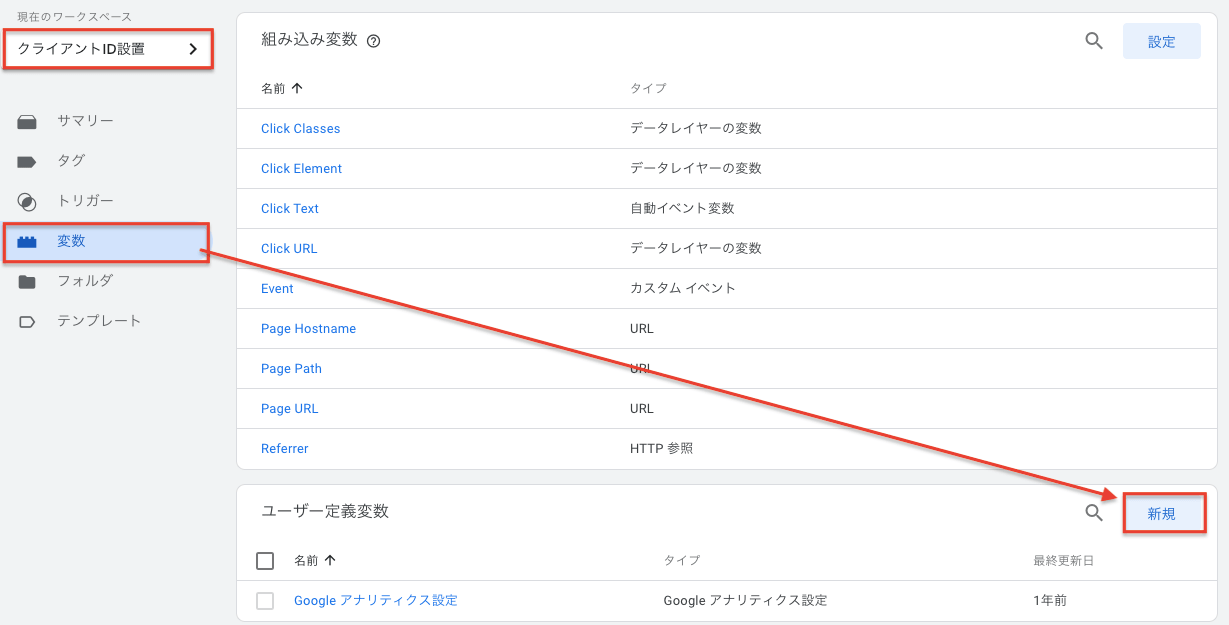
まずは前回同様に、ユーザー定義変数を作成します。
ユーザー定義変数を作成する
画像は前回記事のものを利用していますが、アクセス時間を取得する設定用のワークスペースだと分かるように命名しましょう。その上で「変数」>「新規」から変数を作成します。

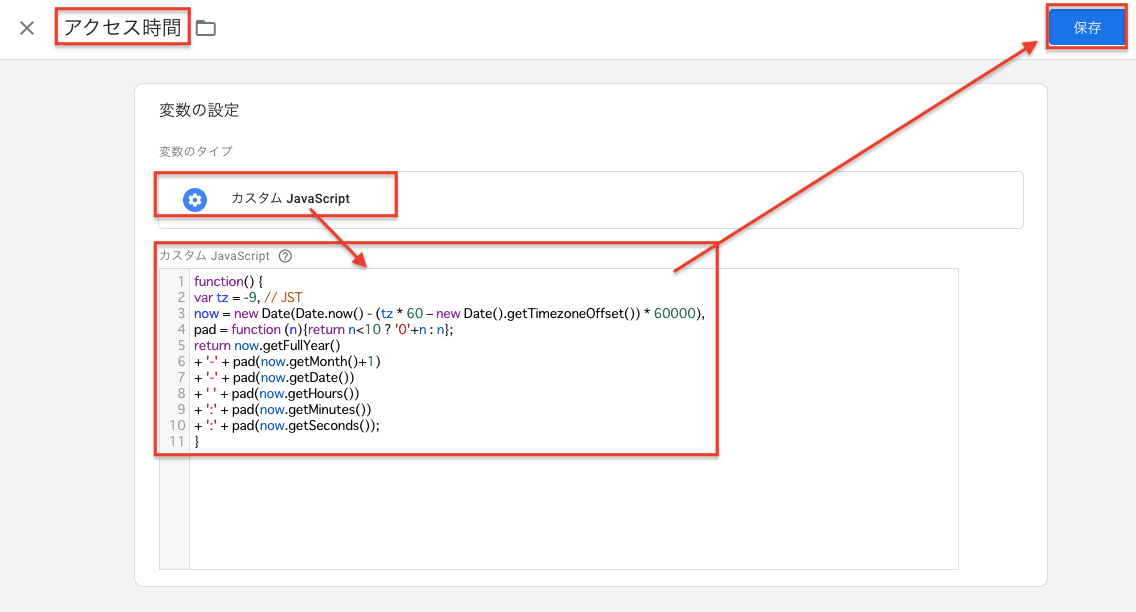
アクセス時間を取得するための変数だと分かるように名前をつけ、変数のタイプは「カスタムJavaScript」を選択。以下のコードを入力して右上の「保存」をクリックします。

function() {
var tz = -9, // JST
now = new Date(Date.now() - (tz * 60 - new Date().getTimezoneOffset()) * 60000),
pad = function (n){return n<10 ? '0'+n : n};
return now.getFullYear()
+ '-' + pad(now.getMonth()+1)
+ '-' + pad(now.getDate())
+ ' ' + pad(now.getHours())
+ ':' + pad(now.getMinutes())
+ ':' + pad(now.getSeconds());
}
※エラーが出るようであれば、「-」や「+」「’」を入力し直すと直ります
JSでは基本的に「new Date()」で時間を取得しますが、タイムゾーン設定によってはうまく日本時間(JST)を取得できずUTC(Coordinated Universal Time=協定世界時)で取得してしまうケースがあります。「.getTimezoneOffset()」を使用すると、協定世界時からどれだけ差があるかを分で取得できるので、これを使ってそのずれを解消する、というのがこの記述です。
now = new Date(Date.now() – (tz * 60 – new Date().getTimezoneOffset()) * 60000)
なおJSTはUTCより9h進んでるので、540minを引いてあげることでUTCになりますね。
進んでるから足すんじゃないの?と思いがちですが、UTCにするのに540min引かないといけない、ということですね。
例えばUTCの場合、
・「Date.now()」でJST現在時刻の540min前の時間を取得
・「tz * 60 – new Date().getTimezoneOffset()」が「-9 * 60 – 0」=-540を引くになる
つまり日本時間より540min前の時間に540min足して日本時間にすることができます。
逆にJSTの場合、
・「Date.now()」でJST現在時刻を取得
・「tz * 60 – new Date().getTimezoneOffset()」が「-9 * 60 – (-540)」=0を引くになる
つまり日本時間をそのまま取得することが可能になりますね。
「tz=-9」という定義がされているので若干ややこしいですが「now = new Date(Date.now() + (9 * 60 + new Date().getTimezoneOffset()) * 60000)」としても内容としては同じです。
GA設定変数を調整する
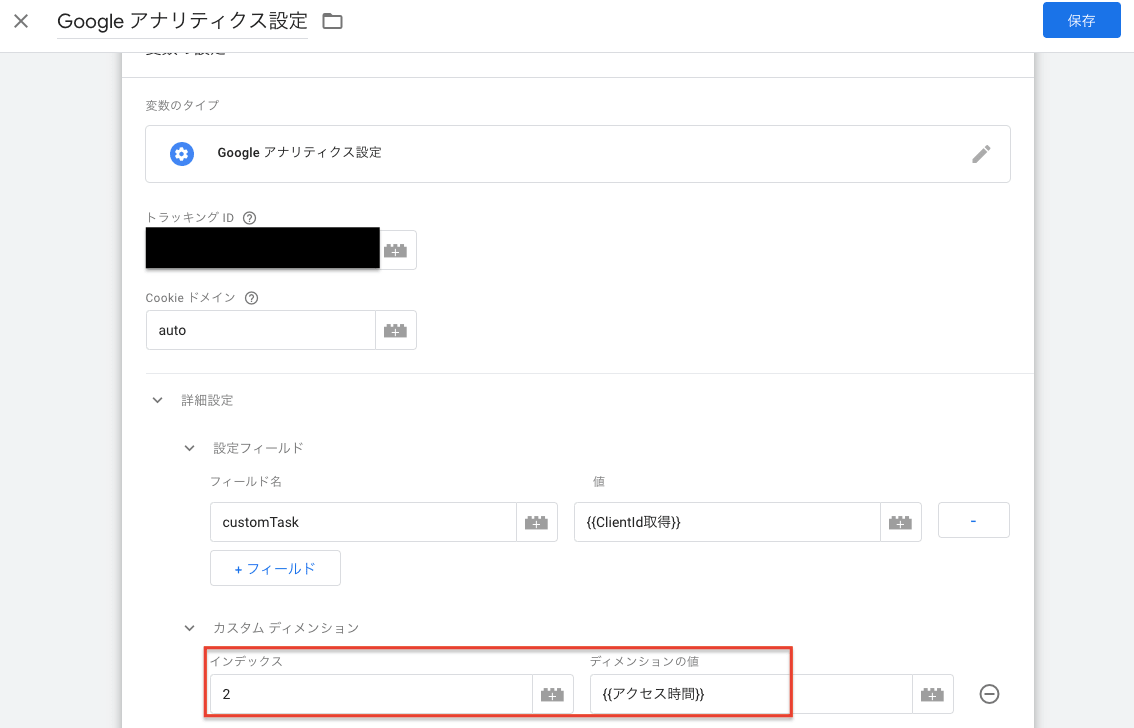
次にGoogleアナリティクス設定変数を少し調整します。
本サイトの場合、前回記事で設定したクライアントIDを取得する設定のみ設定されています。
もし他に設定しているカスタムディメンションがあるようであれば、それらの次のインデックス番号を入れましょう。
値には上で作成した変数を設定します。

これでGTM側の作業はおしまいです。最後に前回同様にGA側の設定をしましょう。
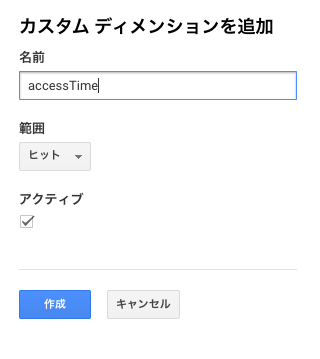
GAでカスタムディメンションを設定する
「管理」>「プロパティ」>「カスタム定義」>「カスタムディメンション」から設定をしていきます。
今回はページを読み込むごとに取得したいので範囲は「ヒット」を使用します。

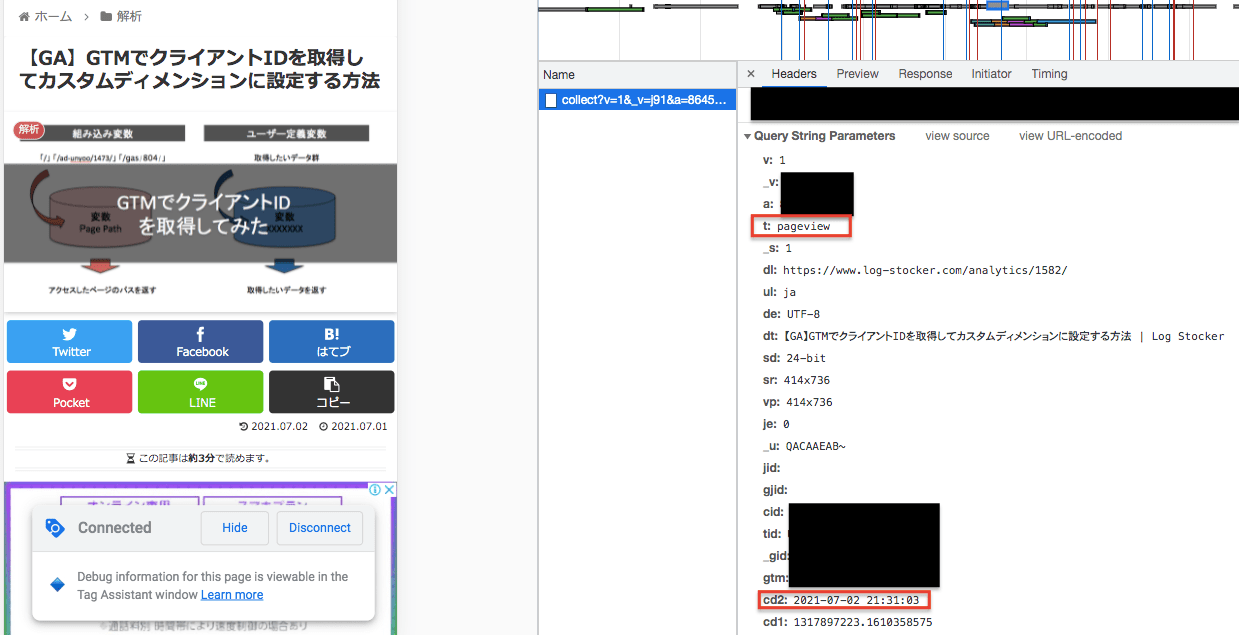
計測確認
最後に計測確認を行って発火状況に問題がなければ公開しておしまいです。