今回はFacebook広告で活用するピクセルとCV計測のためのタグについてご紹介します。
計測に必要なタグ
Facebook広告において使用する計測タグはピクセル・標準イベント・カスタムイベント・カスタムコンバージョンの計4つあります。
ここではそれぞれについて解説します。知ってるよという方は下の設定方法からご覧ください。
ピクセルとは
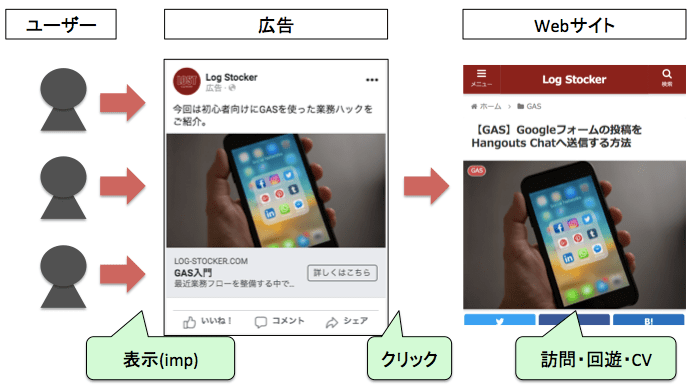
Facebookピクセルは、Webサイト側の行動を把握して広告の効果を測定できる分析ツールのことです。
広告の露出=impやクリック数とその率・単価はピクセルがなくても計測できますが、サイトに訪問してからのユーザーの行動はサイト側の行動を計測するタグが埋め込まれていなければ計測できません。
LINEのベースコードやTwitterのサイトジェネラルタグのように、サイト全体に入れることでユーザーの行動を計測できるようにするものと考えて頂くといいでしょう。

標準イベント
標準イベントは、登録完了、検索、ウィッシュリストに追加など、Facebookが広告製品全体で認識しサポートするアクションです。その名の通りデフォルトで用意されているので、対応するコードをソースに埋め込めば追加の作業なしでコンバージョン計測、コンバージョンへの最適化、オーディエンスの作成に活用することができます。
以下に一覧でまとまっていますので適切なものを埋め込みましょう。
| ウェブサイトアクション | 標準イベントコード |
|---|---|
| 支払い情報の追加 | fbq(‘track’, ‘AddPaymentInfo’); |
| カートに追加 | fbq(‘track’, ‘AddToCart’); |
| ウィッシュリストに追加 | fbq(‘track’, ‘AddToWishlist’); |
| 登録完了 | fbq(‘track’, ‘CompleteRegistration’); |
| 問い合わせ | fbq(‘track’, ‘Contact’); |
| 製品のカスタマイズ | fbq(‘track’, ‘CustomizeProduct’); |
| 寄付 | fbq(‘track’, ‘Donate’); |
| 場所の検索 | fbq(‘track’, ‘FindLocation’); |
| チェックアウト開始 | fbq(‘track’, ‘InitiateCheckout’); |
| リード | fbq(‘track’, ‘Lead’); |
| 購入 | fbq(‘track’, ‘Purchase’, {value: 0.00, currency: ‘USD’}); |
| 日時を指定 | fbq(‘track’, ‘Schedule’); |
| 検索 | fbq(‘track’, ‘Search’); |
| トライアル開始 | fbq(‘track’, ‘StartTrial’, {value: ‘0.00’, currency: ‘USD’, predicted_ltv: ‘0.00’}); |
| 応募 | fbq(‘track’, ‘SubmitApplication’); |
| サブスクリプション登録 | fbq(‘track’, ‘Subscribe’, {value: ‘0.00’, currency: ‘USD’, predicted_ltv: ‘0.00’}); |
| コンテンツビュー | fbq(‘track’, ‘ViewContent’); |

なお、このタグはピクセルとは違って該当のページあるいはイベントに対してのみ発火させればOkです。
また各イベントでは発生数以外の追加情報(パラメータ)を取得することが可能です。
たとえば「Purchase」であれば購入された商品の種類・金額・通貨の情報を取得してFacebookに送信することもできます。(パラメータの取得は任意)
カスタムイベント
カスタムイベントは、Facebookの標準イベント以外のアクションです。デフォルトで用意されていないイベントだと思って頂ければOkです。
標準イベントと同様、コードを埋め込むことでカスタムイベントを作成し、計測することができますが、最適化やレポートへの反映を行うには設置したカスタムイベントをカスタムコンバージョンに設置する必要があります。
カスタムコンバージョン
カスタムコンバージョンは、URLやイベントを指定してCVとして計測することができるものです。
デフォルトで存在している標準イベントは追加の設定も不要でそのままCVとしてデータをレポートに表示させたり最適化対象にしたりできるのですが、カスタムイベントはデフォルトではレポート・最適化に使えないのでカスタムコンバージョンで設定してあげます。
条件として指定できる要素には「URL」と「イベント」(標準もカスタムも可)があり、これらを組み合わせて複雑な条件を作成することもできます。
まとめ
上記4つの違いをまとめると以下のようになります。
| タグ | 埋め込む場所 (トリガー) |
レポート | 最適化 |
| ピクセル | 全ページ | – | – |
| 標準イベント | 該当イベント発火 またはページ到達時 |
デフォルトで可能 | デフォルトで可能 |
| カスタムイベント | 該当イベント発火時またはページ | カスタムCVとして登録することで可能 | カスタムCVとして登録することで可能 |
| カスタムCV | 管理画面で設定可能 | 表示項目で選択可能 | 設定画面で選択可能 |
ピクセルの設置方法
それではピクセルの設置方法について見ていきましょう。
ピクセルを発行する
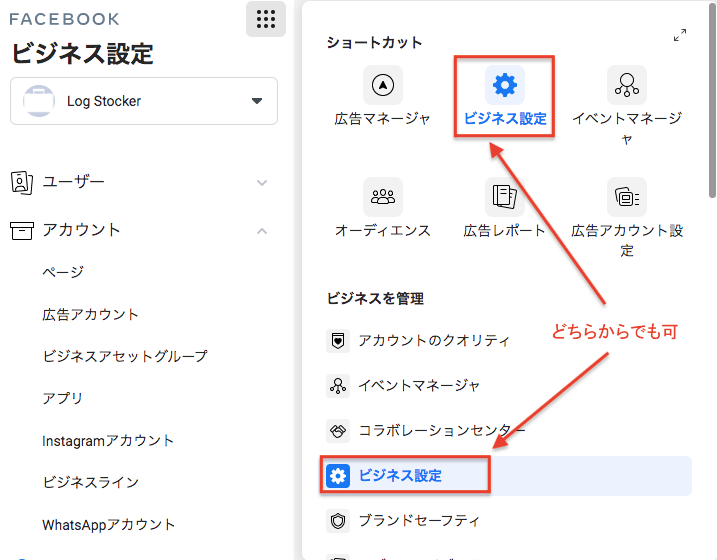
まずはビジネスマネージャーで「ビジネス設定」を開きます。

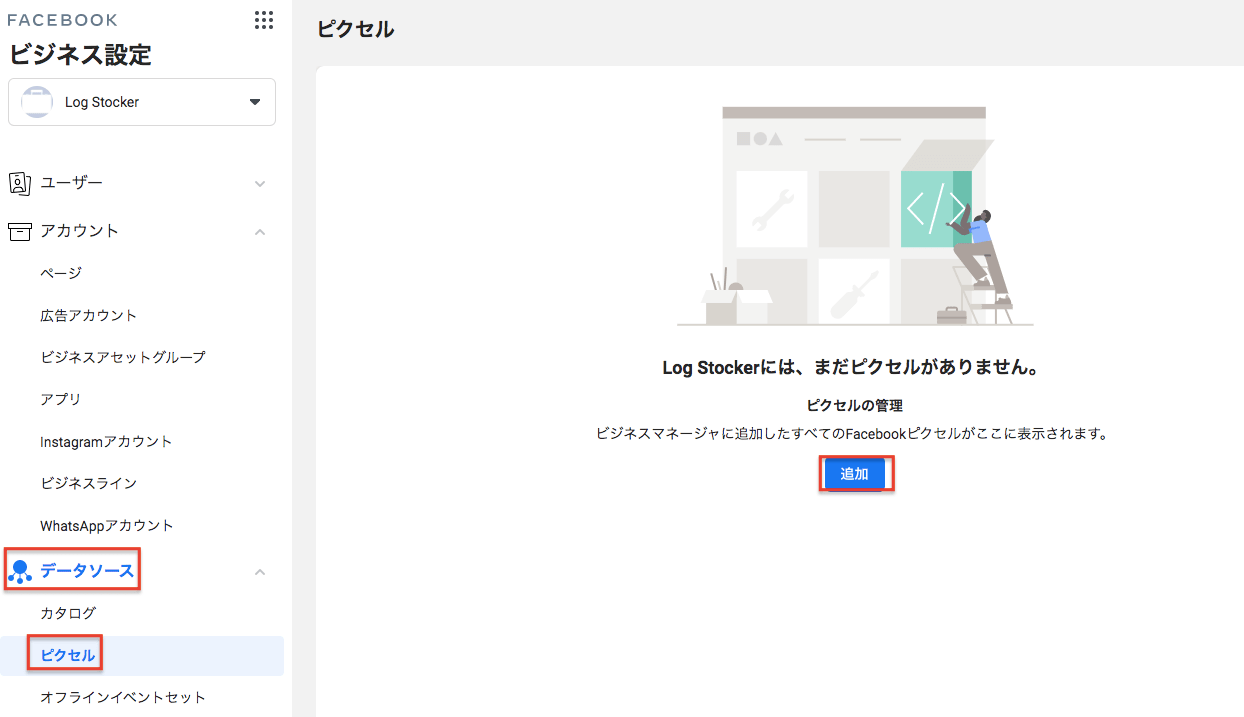
左側のメニュー内に「データソース」という項目があるので、その中にある「ピクセル」をクリック。右側の中央にある「追加」を押下します。

なお、すでにピクセルがある場合はここから追加できます。

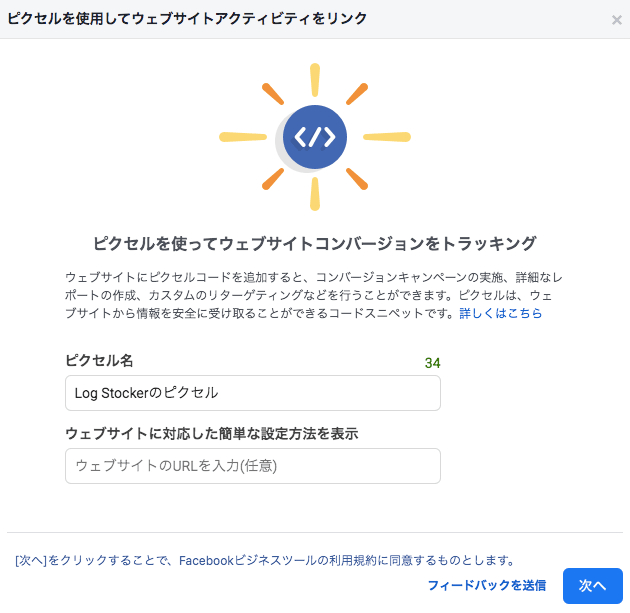
どちらを選んでもこの画面になるので任意の名前をつけて「次へ」をクリック。

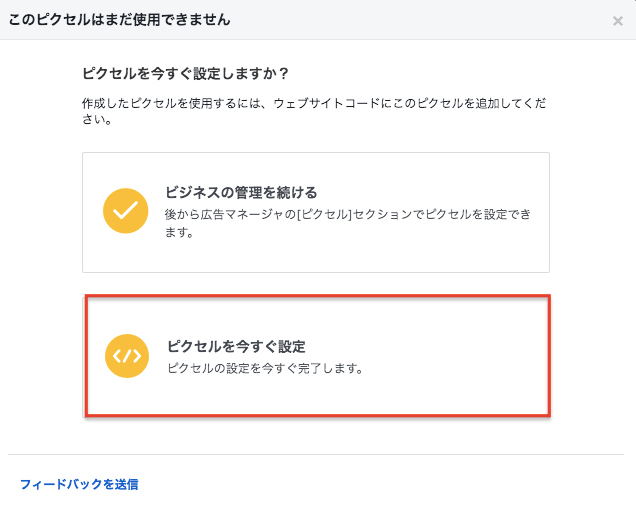
次の画面では「ピクセルを今すぐ設定」を選択。
(「ビジネスの管理を続ける」を押した場合、「イベントマネージャー」の「データソース」欄で設定することができます)

ピクセルをGTMで埋め込む
ピクセルを発行できたら続いてピクセルをサイトに埋め込んでいきます。直接ソースコードに記述してもいいですが、管理も楽なのでGTMで設定していきます。
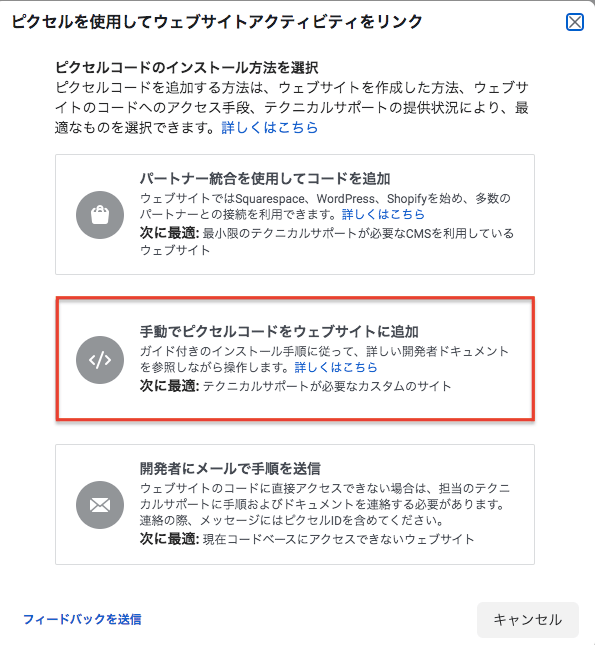
まずは「手動でピクセルコードをウェブサイトに追加」を選択します。

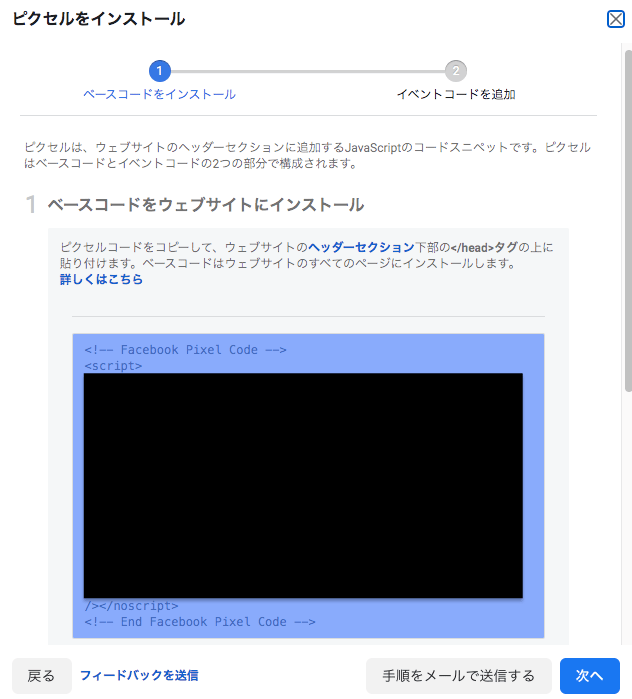
ピクセルのコードスニペットをコピーします。

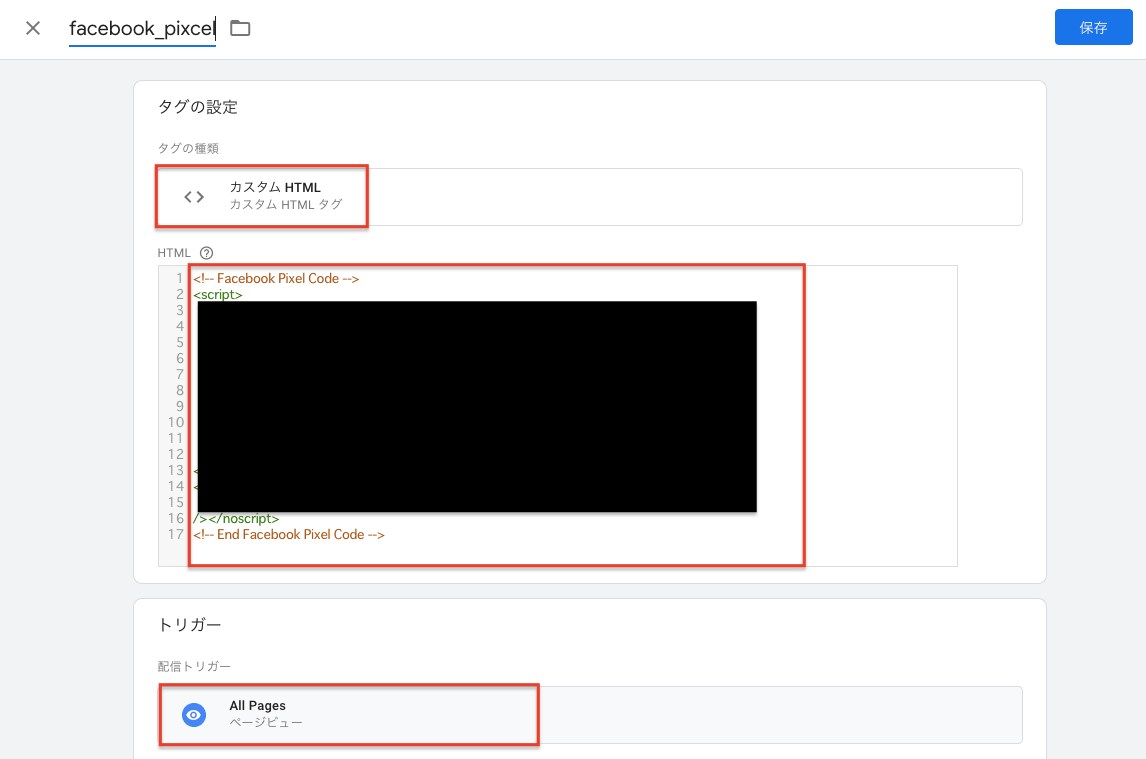
GTMでタグを埋め込みます。
名前は任意の名前で、今回はカスタムHTMLを使用してスニペットをペースト。
トリガーは全ページに配信したいのでAllPagesで設定します。

検証して問題なくページ内で発火していることが確認できたら埋め込みは完了です。
GTMにおけるタグの検証方法がわからない方はこちらを参照ください。

広告アカウントに紐付ける
作っただけだと広告アカウントに紐づいておらず広告配信には使えないので紐付けます。
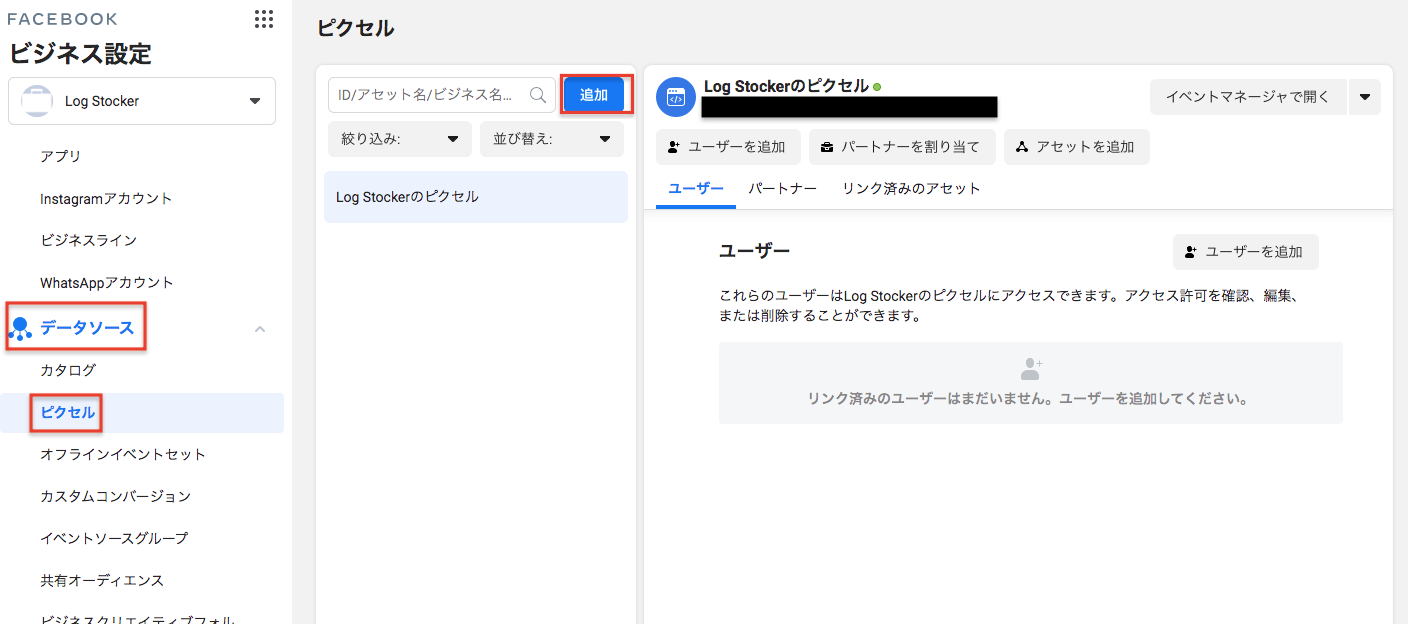
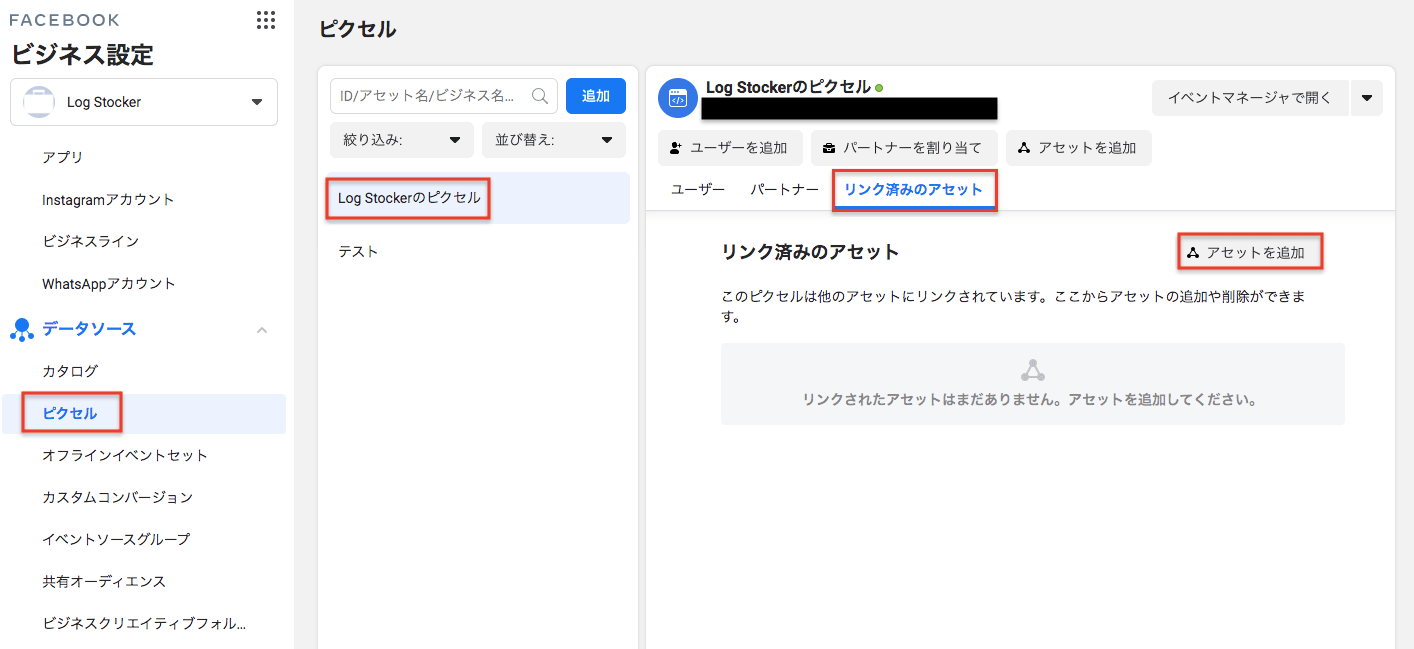
「データソース」>「ピクセル」で先ほど作ったピクセルを選択し、「アセットを追加」をクリック。

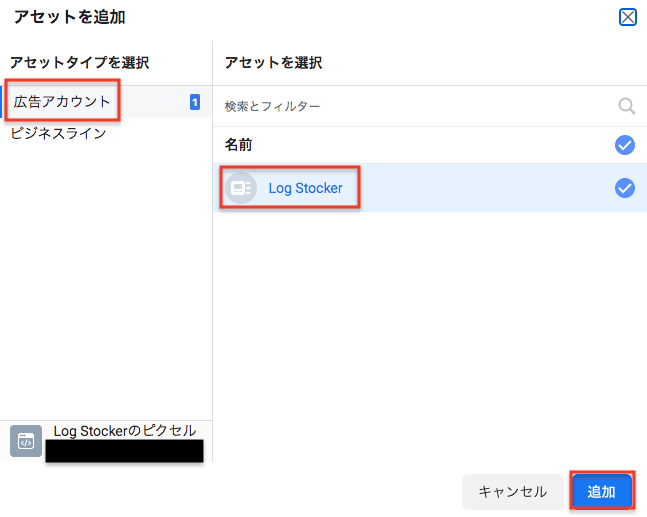
広告アカウントを選択できるので該当するアカウントを選択します。

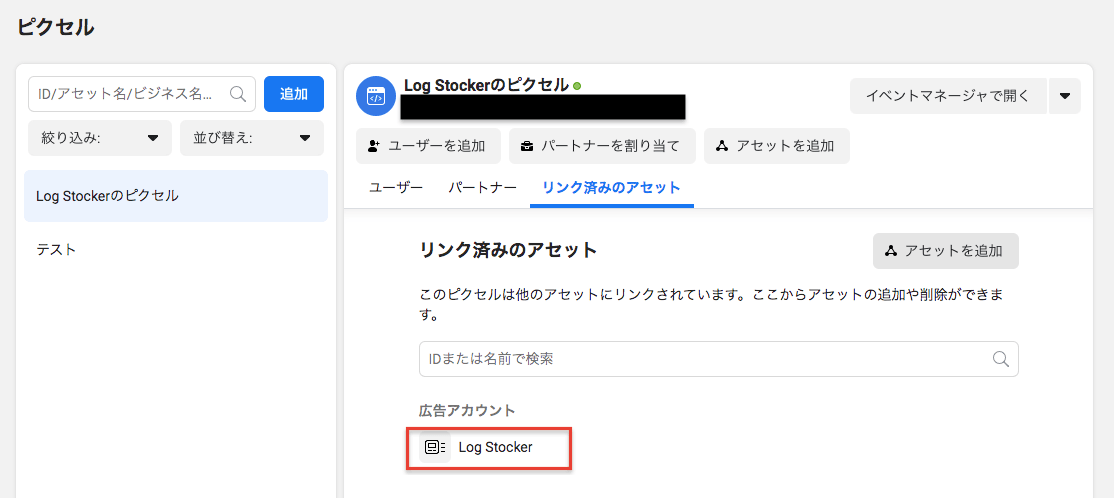
このように紐づきます。

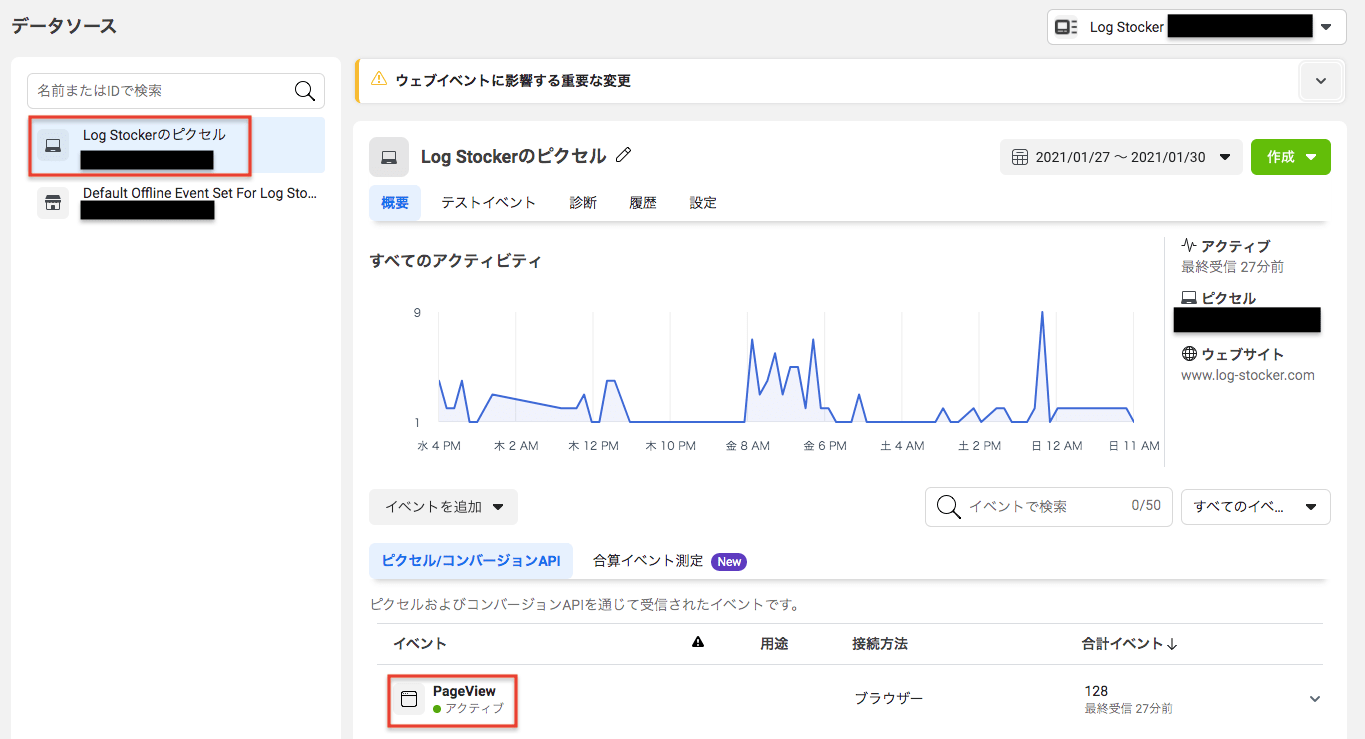
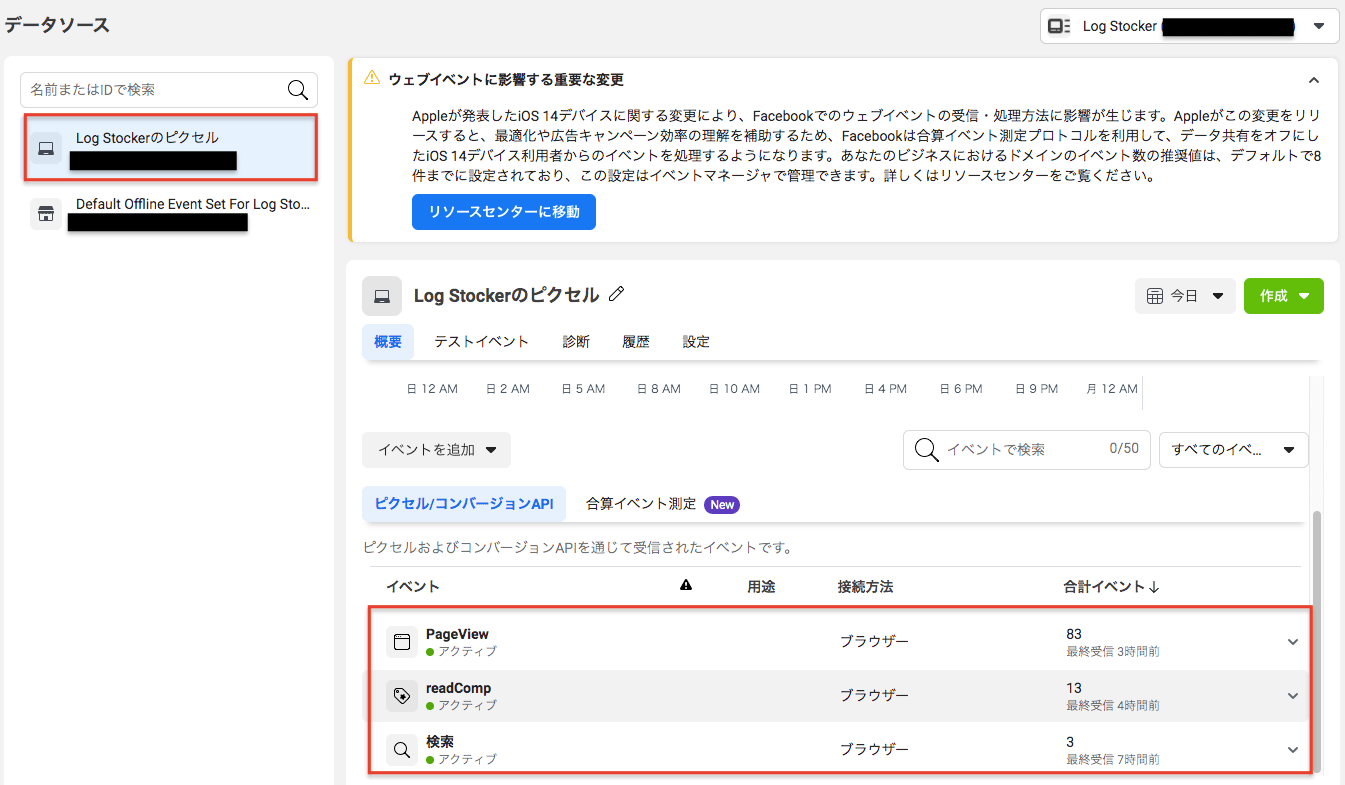
データソースで該当の広告アカウントに紐づいているピクセルを見ると、pageviewがアクティブになってるのでOkですね。(ちょっと反映まで時間がかかります)

これでピクセルの設定はおしまいです。
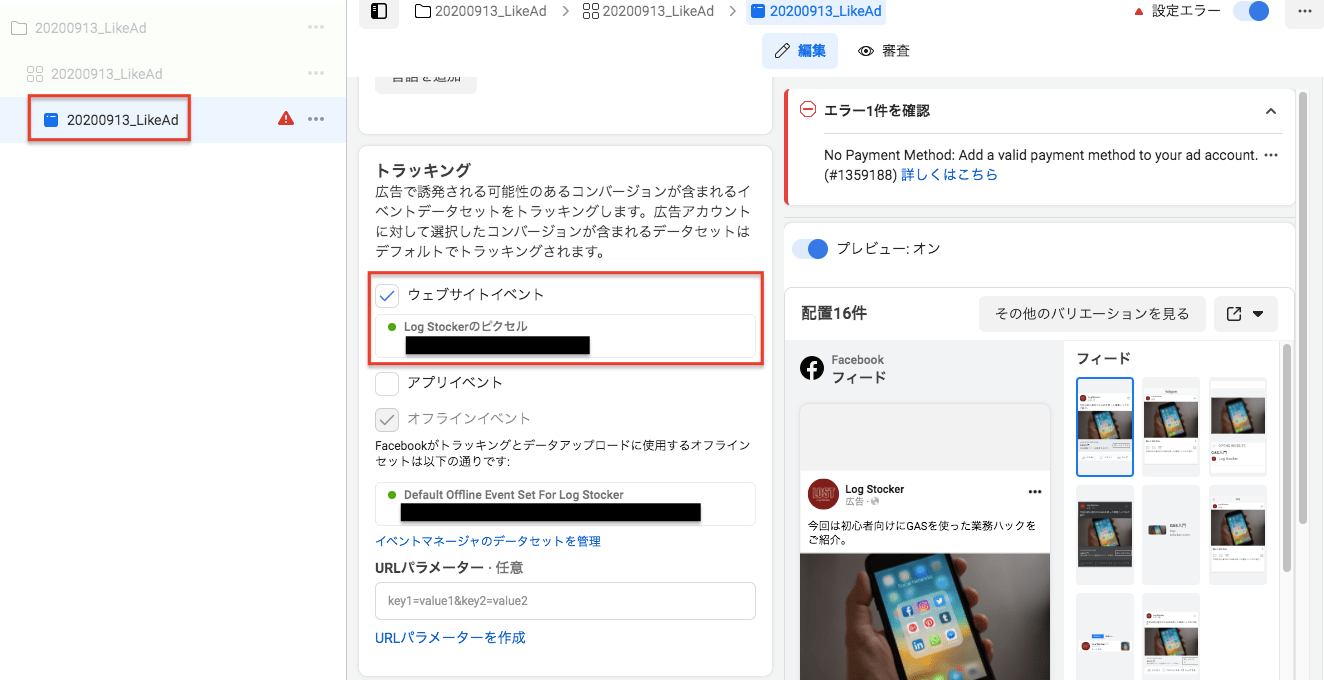
実際に広告管理画面のクリエイティブ欄を見るとピクセルが使えるようになってますね。

標準イベントでCVを設置する方法
続いて標準イベントの設置方法についてみていきます。
一覧から該当するイベントのタグをコピーする
前述の以下ページにある一覧の中で設定したいCVに該当するイベントのタグをコピーします。
今回はサイト内検索イベントを取得するので一覧にある「fbq(‘track’, ‘Search’);」を使います。

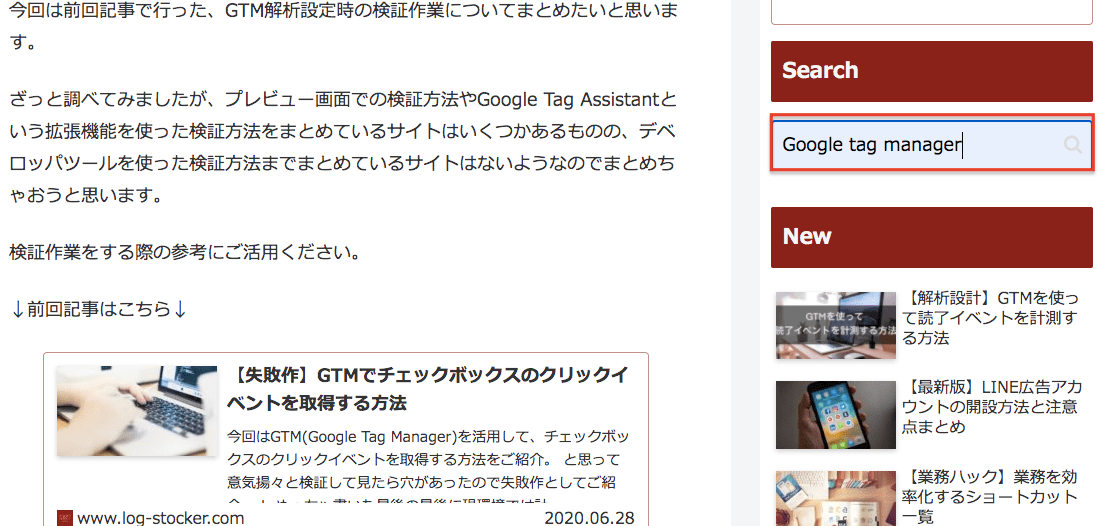
サイトの挙動を確認してトリガーを決める
サイト内検索を実際に動かしてみます。イベントでもいいですが今回はページ到達をCVとして設定してみます。(ページ到達であればカスタムCVだけでも対応できちゃいますがあえて今回はイベントで設定してみます)

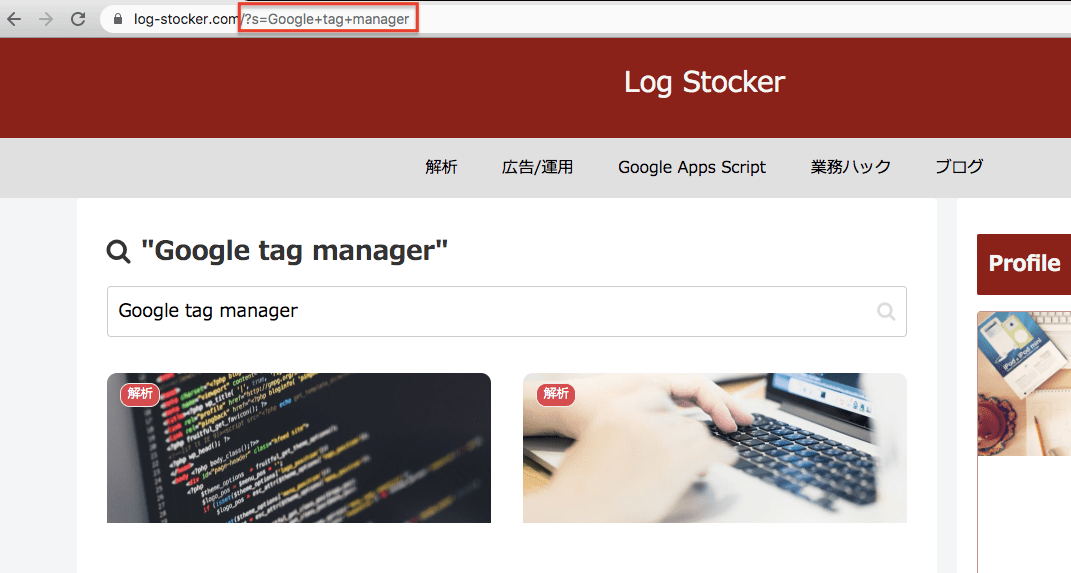
検索すると「https://www.log-stocker.com/?s=Google+tag+manager」のようにURL末尾にパラメーター「s=」が付くのがわかります。これをトリガーに設定しようと思います。

GTMでタグを設定する
上記で決めたトリガーを元にGTMでタグを設定していきます。
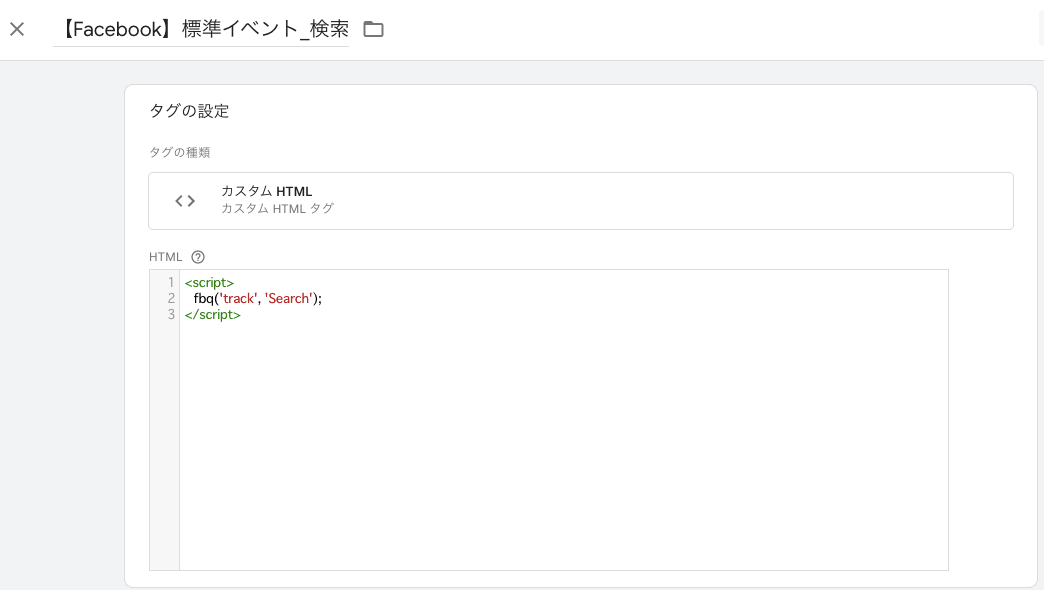
まずタグですが「カスタムHTML」を選択し以下のコードを入力します。
<script>
fbq('track', 'Search');
</script>

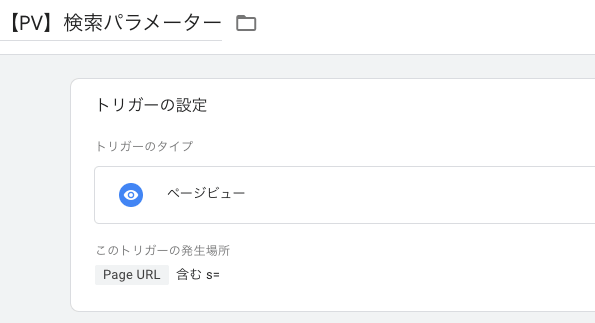
続いてトリガーを設定します。
URLベースのトリガーなのでトリガーのタイプは「ページビュー」を、トリガーの発生場所は「Page URL」が「s=」を含むという設定にします。

これで設定は完了。検証して問題なければ公開します。
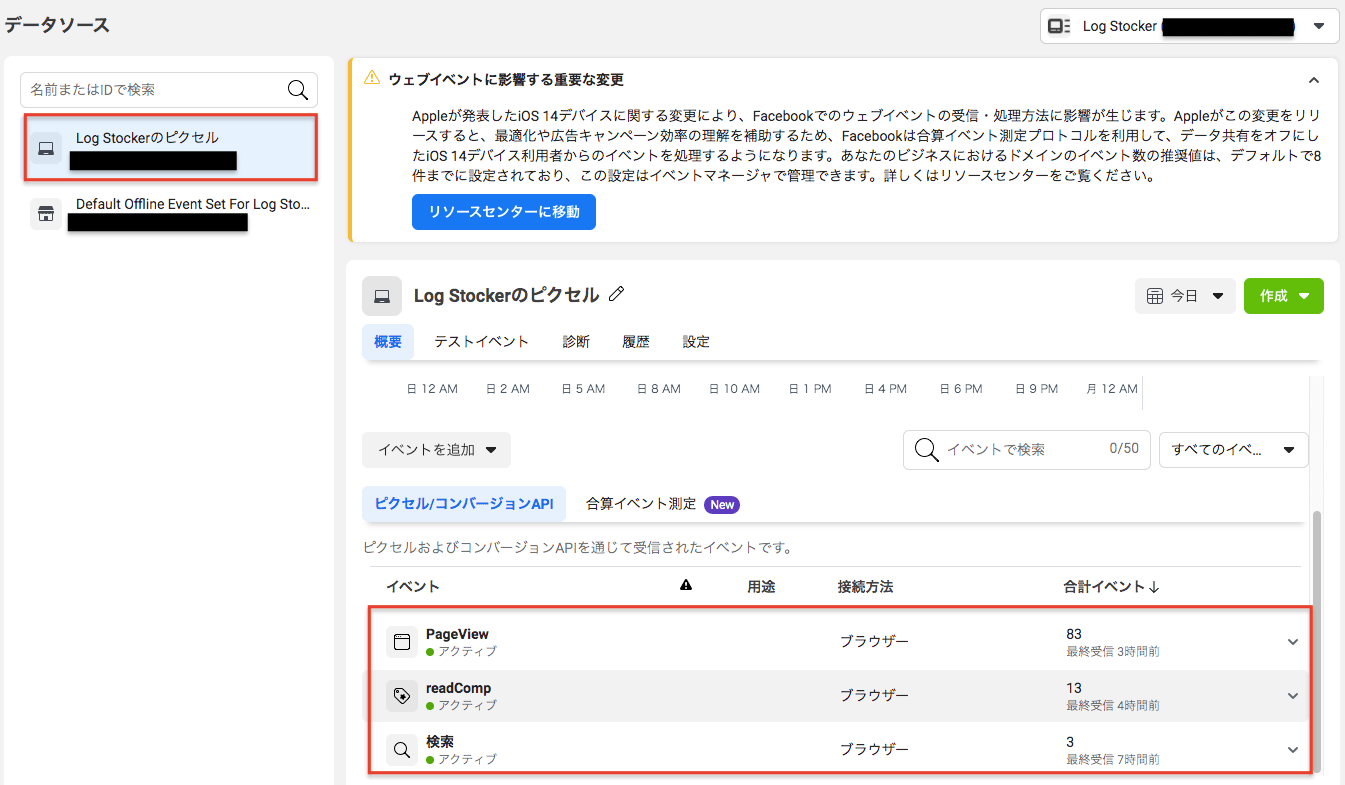
データソースを見てみるとこのように発火しているのがわかりますね。
標準イベントの場合、設置したタグに対応するウェブサイトアクション(今回の場合は「検索」)が表示されます。
なお、前述の通り、この設定のみでCV最適化もレポートへの表示も可能になります。

カスタムイベントでCVを設置する方法
次はカスタムイベントでCVを設置する方法です。
標準イベントにない読了イベントをCVとして設置してみようと思います。
読了イベントの発火タイミングを確認する
発火タイミングを決める方法については以下の記事で紹介していますのでご参照ください。

GTMでタグを設置する
上記で決めたトリガーを元にGTMでタグを設定していきます。
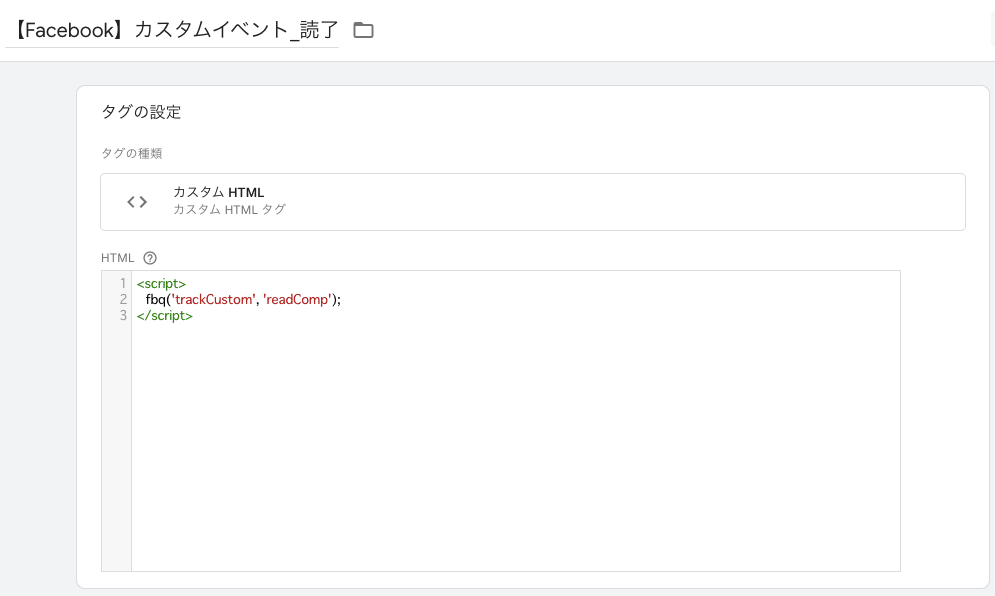
まずタグですが「カスタムHTML」を選択し以下のコードを入力します。
「readComp」のところは任意の文字列を入れることができます。前半の「trackCustom」は指定されている文字列なので変更しないように注意してください。
<script>
fbq('trackCustom', 'readComp');
</script>
↓詳細はこちら↓

上記で設定したトリガーを選択し、検証後公開します。
データソースを見てみるとこのように発火しているのがわかりますね。
カスタムイベントの場合、設置したタグの文字列(今回は「readComp」)が表示されます。

カスタムコンバージョンを設定する
カスタムイベントは標準イベントとは異なりカスタムコンバージョンとして設定しないと最適化やレポーティングに使えません。以下ではその設定方法をご説明します。
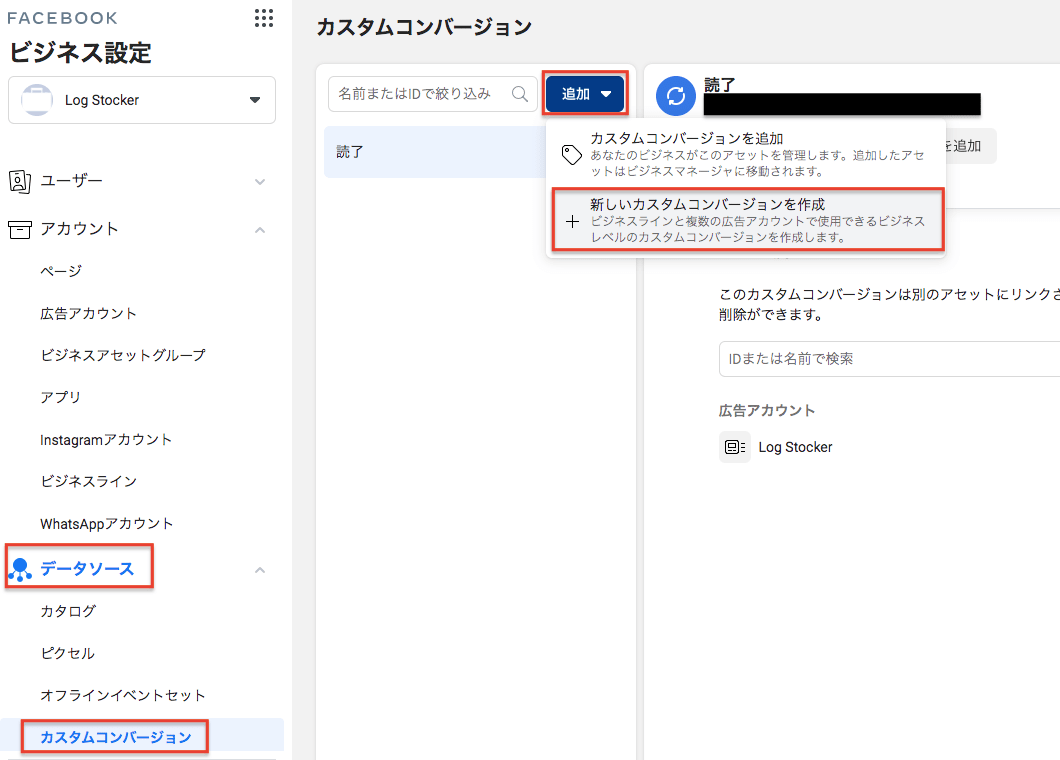
「データソース」の「カスタムコンバージョン」から追加ボタンを押下。
「新しいカスタムコンバージョンを作成」を選択します。

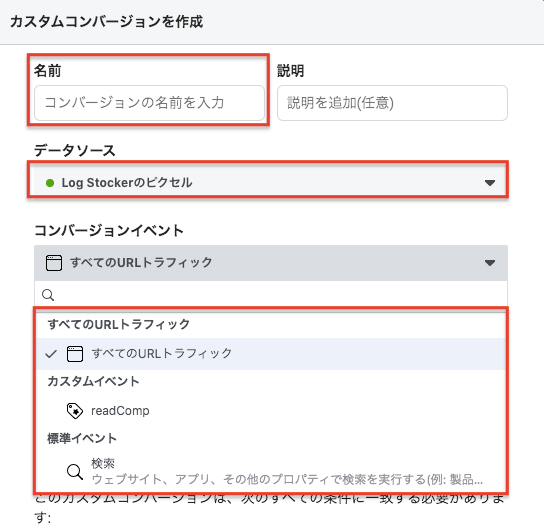
任意のコンバージョン名を入力し、データソース(ピクセル)とコンバージョンイベントを選択します。(今回は上記で設定した「readComp」)

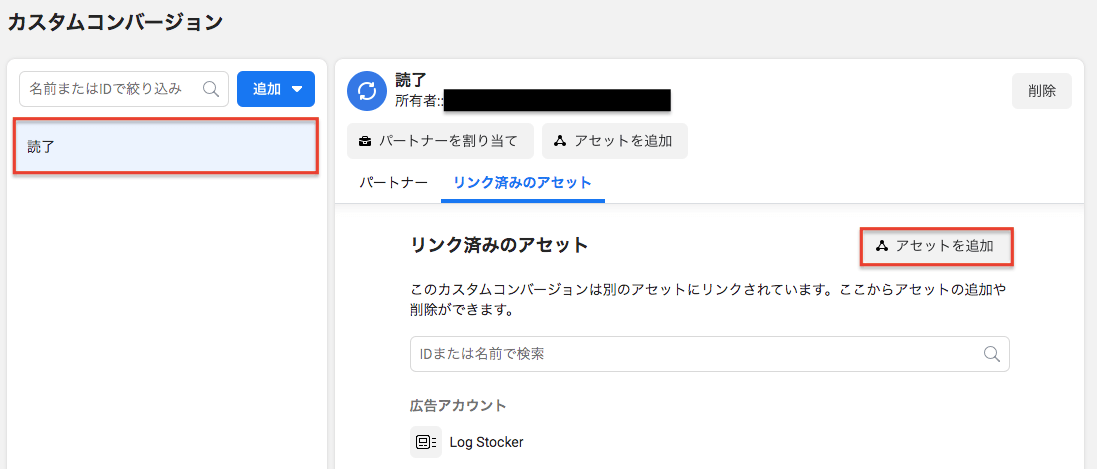
最後にピクセルの時同様に広告アカウントを紐付けておしまいです。

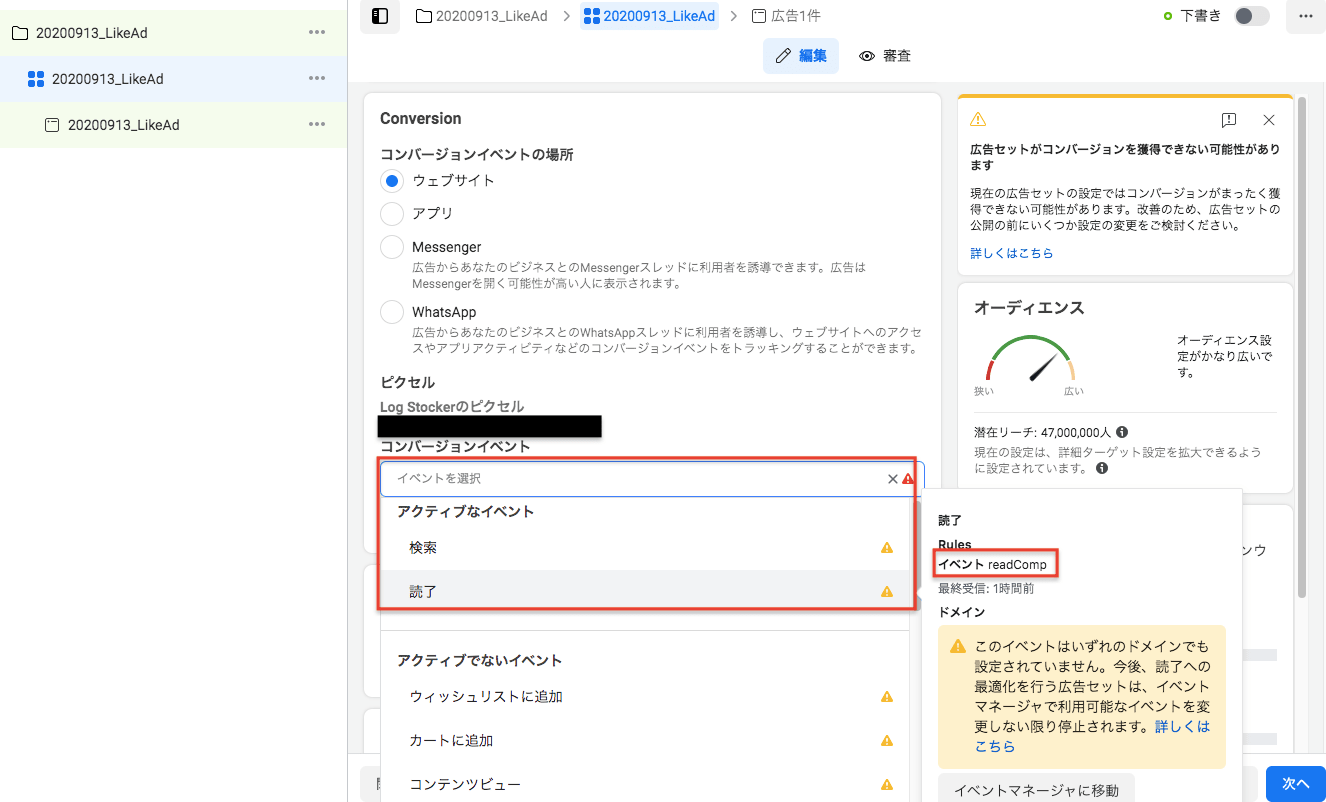
広告配信時の広告セットを見てみるとこの通り、選択できるようになってますね!

まとめ
カスタムイベントやカスタムコンバージョンの概念は若干わかりづらい&ヘルプにも記載があまりないので、ぜひ上記参考にして頂けたらと思います。
