この記事ではGoogle Analytics4(以下、GA4)において、スクロール率を取得する方法を解説します。最終的に探索でどう可視化するかのアプトプットまで解説しますのでぜひご参照ください。
なお作業の流れとしては以下のような流れになりますので全体像を押さえて作業を進めてみてください!
- 拡張計測機能の「スクロール数」を停止する
- GTMで計測用のイベントタグを設置する
- 検証して公開する
- カスタムディメンションに登録する
- 探索で表示できるようにする
拡張計測機能の「スクロール数」を停止する
まずは拡張計測機能の「スクロール数」イベントを停止しておきます。
なぜ拡張計測機能を停止するのか
理由としては、この拡張計測機能で取得するスクロール率は90%地点に到達した場合にのみイベントを計測する仕様になっているためです。
現状、ページ内でどこまでスクロールしたかという度合いを見るのには不十分なデータになっているので、ページごとのスクロール度合いが重要なKPIになっている場合は拡張計測機能の「スクロール数」は停止しておきましょう。
停止方法
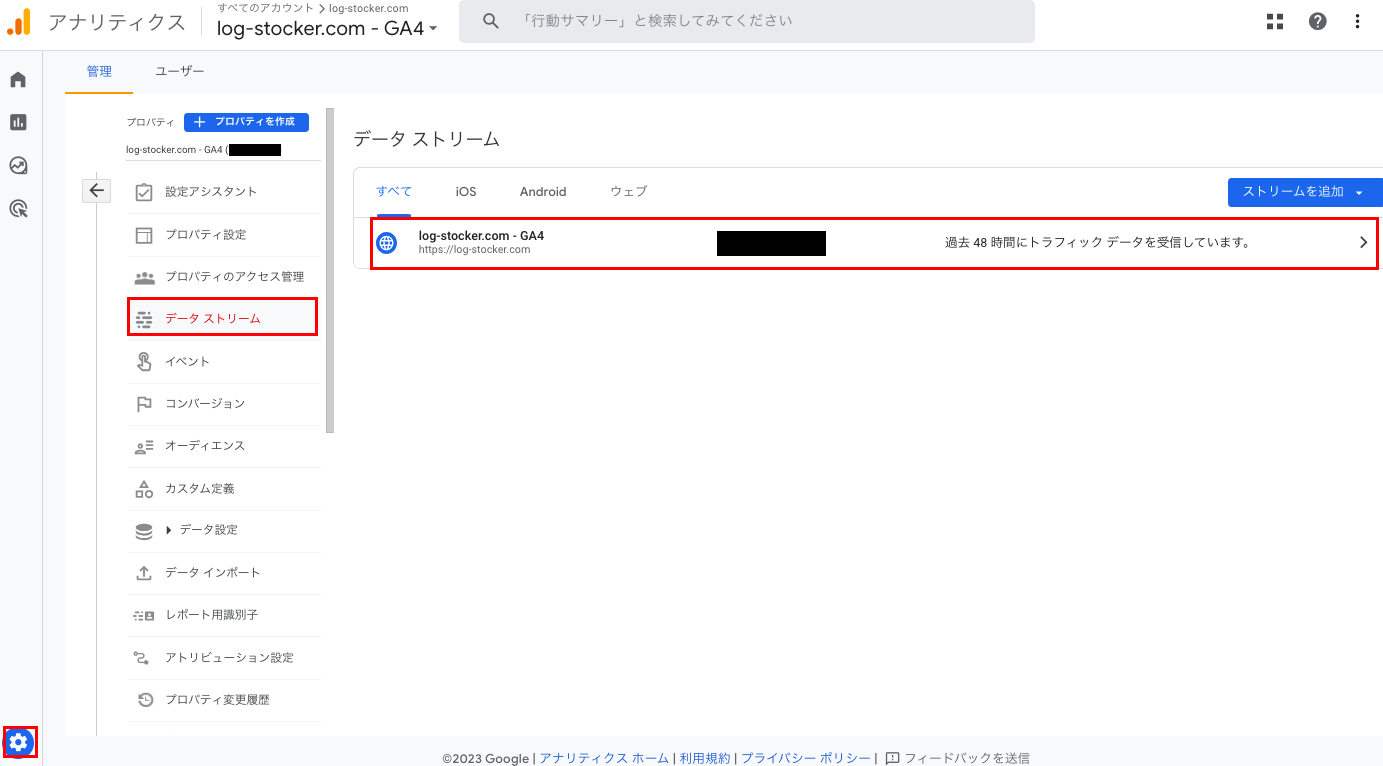
設定>データストリームから、設定を変更するストリームを選択します。

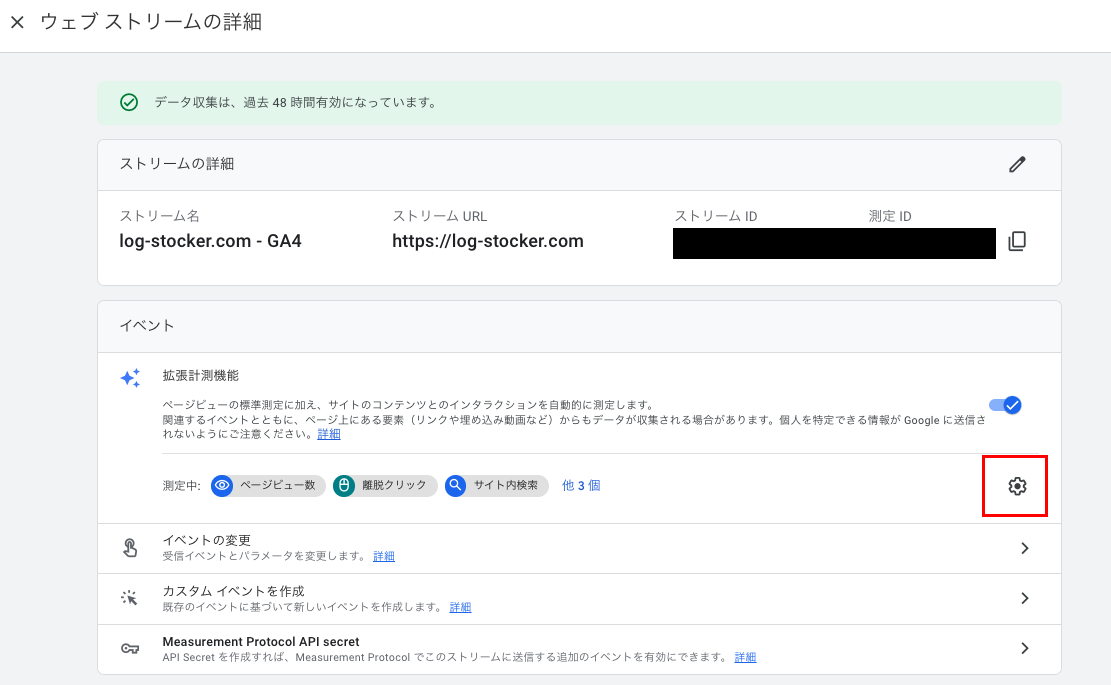
次の画面で、赤枠の歯車マークをクリックすると拡張計測機能で計測できるイベントのON-OFFを切り替えることができます。

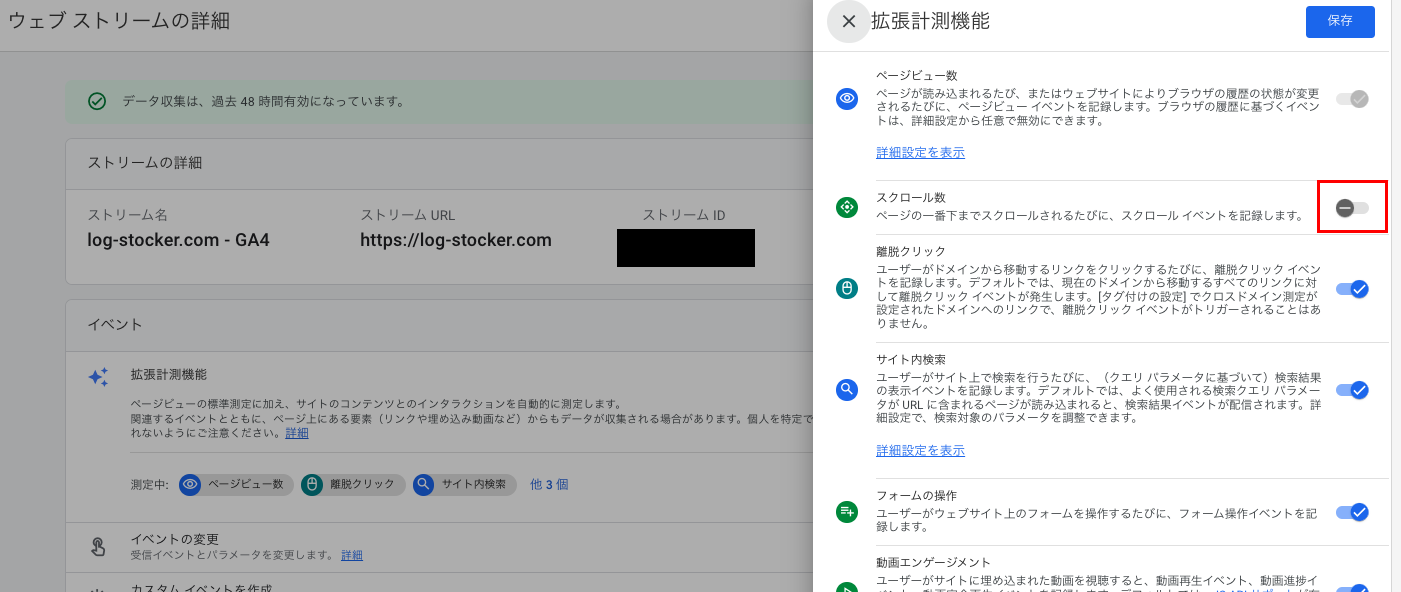
デフォルトでは以下のような拡張計測機能画面で全てONになっていると思いますが、「スクロール数」のところはOFFにしておきましょう。

これで、デフォルトで計測されているスクロール数を計測しないようにできました。
GTMで計測タグを設置する方法
続いて、GTMでスクロールイベントを計測するためのイベントを設定していきます。
GTMで作業をする際にワークスペースを作る方法はこちらを参照ください。
まずは、左ナビの「タグ」をクリックして入った画面の右上にある「新規」をクリックしてタグを作成する画面に移動し、以下の内容で設定していきます。
| 設定項目 | 内容 |
| タグの名前 | イベントの内容がわかるような任意の名前 |
| タグの種類 | 「Google アナリティクス: GA4 イベント」を選択 |
| 設定タグ | GA4プロパティの測定IDを入れた変数を選択 ※ない場合は作成をオススメします |
| イベント名 | スクロールイベントとわかる文字列 ※拡張計測機能で計測されるスクロールイベントは「scroll」になるため、別で設定するかどうかは検討しましょう |
| [イベントパラメーター] パラメーター名 |
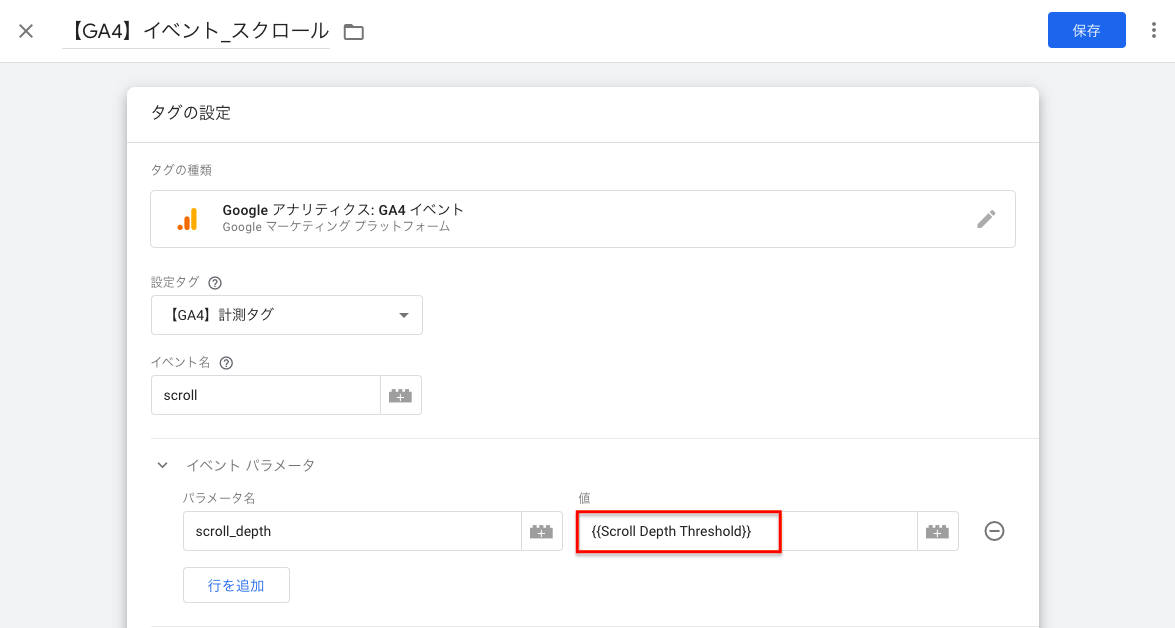
スクロールイベントと一緒に計測したいパラメーターを設定します。今回はヘッダー〜フッターを100%とした中でのスクロール率を取りたいのでscroll_depthと入れました。 |
| [イベントパラメーター] 値 |
スクロール率を取得するための変数を設定します。 |
値に変数を入れる場合は、赤枠の参照モジュールをクリックします。

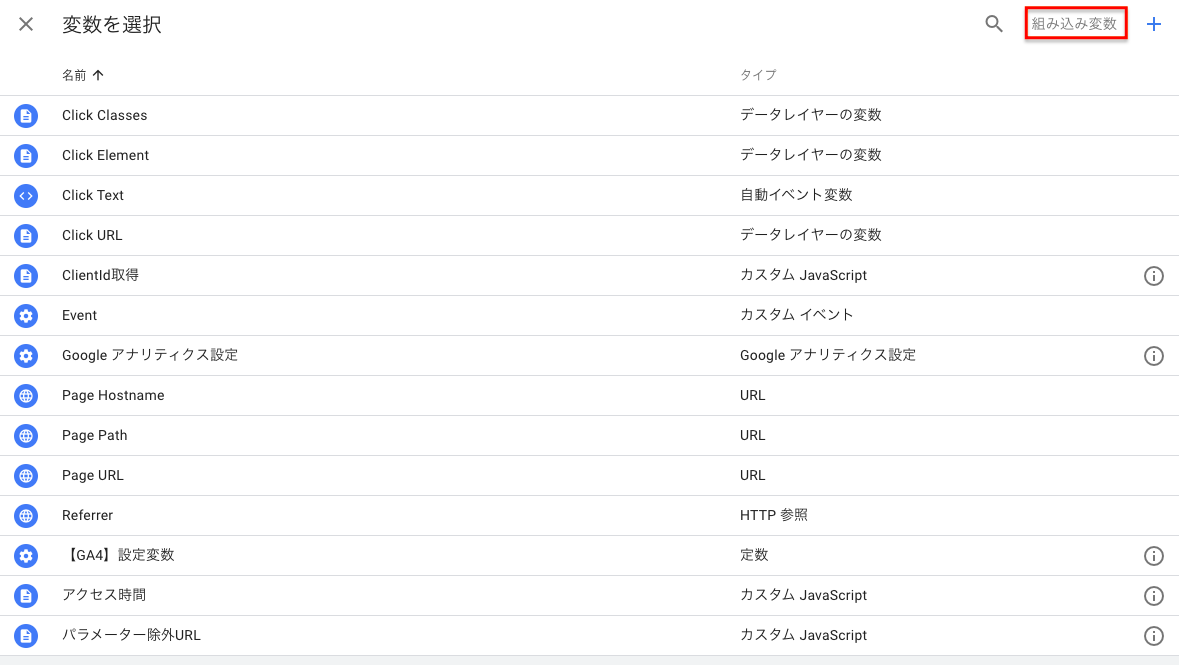
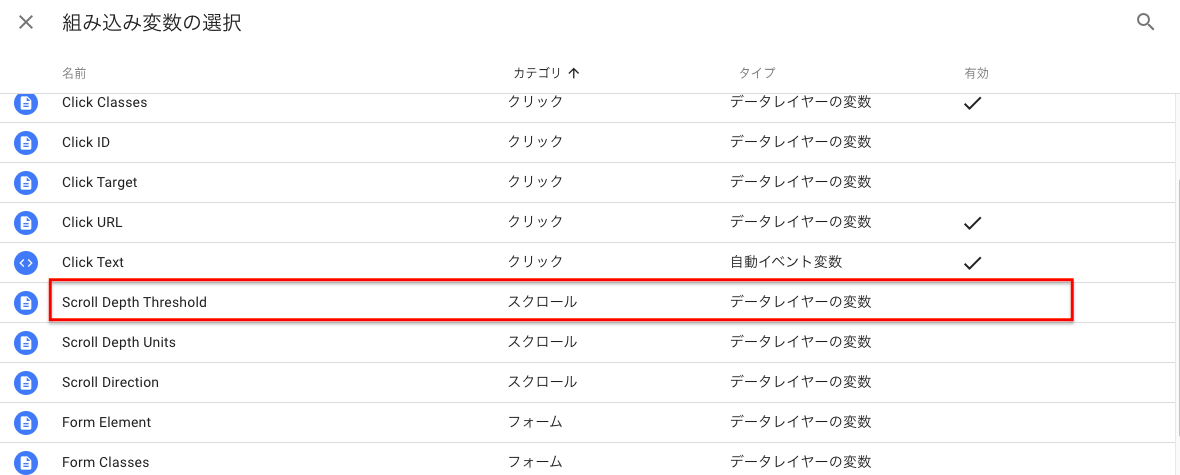
変数一覧が出るので変数がある場合はここから選択しましょう。ない場合は右上の「組み込み変数」をクリックします。

スクロール率を取得する場合は「Scroll Depth Threshold」を有効にします。

変数を入れるとこのような「{{}}」で反映されます。これでタグの設定はOkです。

続いてトリガーの設定をしていきます。
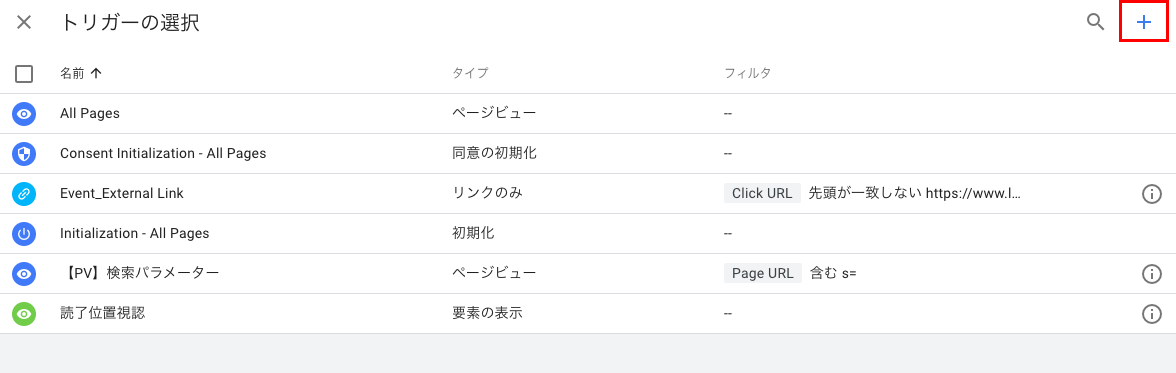
タグ設定の下部にあるトリガーをクリックすると以下のような画面に移るので既にトリガーがあればそれを選択します。なければ右上の「+」をクリックしましょう。

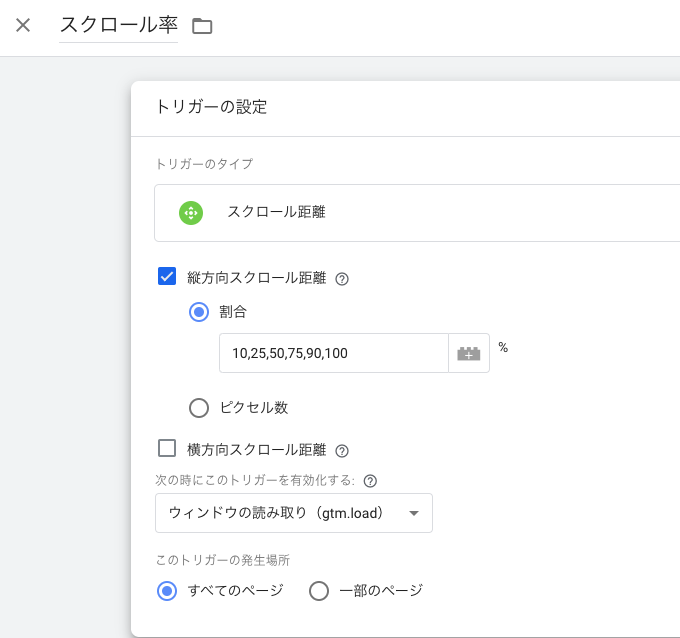
新しく作る場合は、任意の割合までスクロールした際に発火するように設定していきます。以下の場合は、10%,25%,50%,75%,90%,100%でスクロールイベントを発火させています。

以上で計測タグの設定は完了です。
発火確認をする
GTMでタグを設置したら必ずプレビューと検証ツールで発火確認をしましょう。なお以下記事で発火確認の方法は解説していますのでやり方がわからない方はご参照ください。
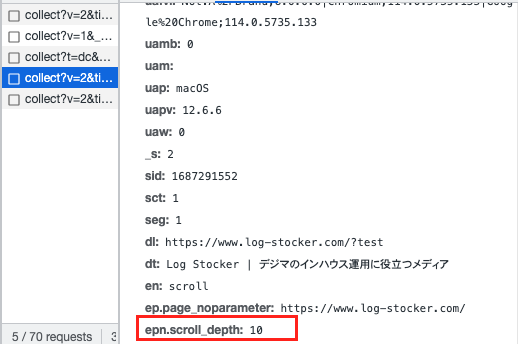
1点だけUAの時との違いとして、GA4プロパティではビーコンの値が「collect?v=2」から始まりますのでご注意ください。
ということで実際の検証画面を見てみると、enにイベント名が入っていて「epn.設定したイベントパラメーター」でスクロール割合が計測されていますね。

プレビューでも同様に確認できたら発火確認は完了です。
GA4プロパティでカスタムディメンションを設定する
「設定」>「カスタム定義」から以下の画面に遷移することができるので、ここでカスタムディメンションとして設定したスクロール率のイベントパラメーターを設定します。
ディメンション名は任意のイベント名がわかるものを、イベントパラメーターは実際に計測されるイベントパラメーターを入れる必要があるのでGTMで設定したパラメーター名を入れましょう。
なお、任意で作ったイベントパラメーター(今回の場合は「scroll_depth」)は、ここでカスタムディメンションとして登録しないと分析に利用できませんので注意しましょう。

探索でデータを出してみる
最後にデータが溜まったら探索でデータを出してみましょう。探索で自由形式のレポートを作ってみます。
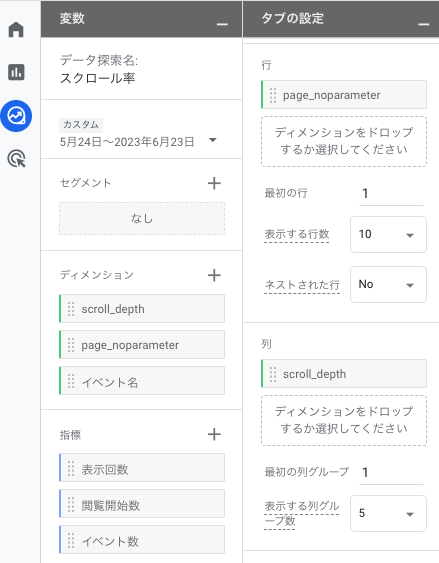
| 設定項目 | 設定内容 |
| 行 | page_noparameter |
| 列 | scroll_depth |
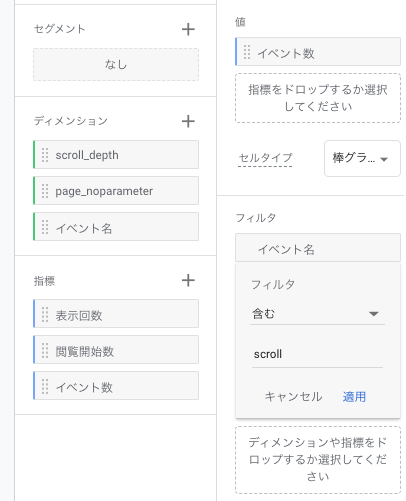
| 値 | イベント数 |
| フィルタ | イベント名が「scroll」を含む |
※行に入れている「page_noparameter」については以下記事を参照ください
設定画面だとこのような設定になります。


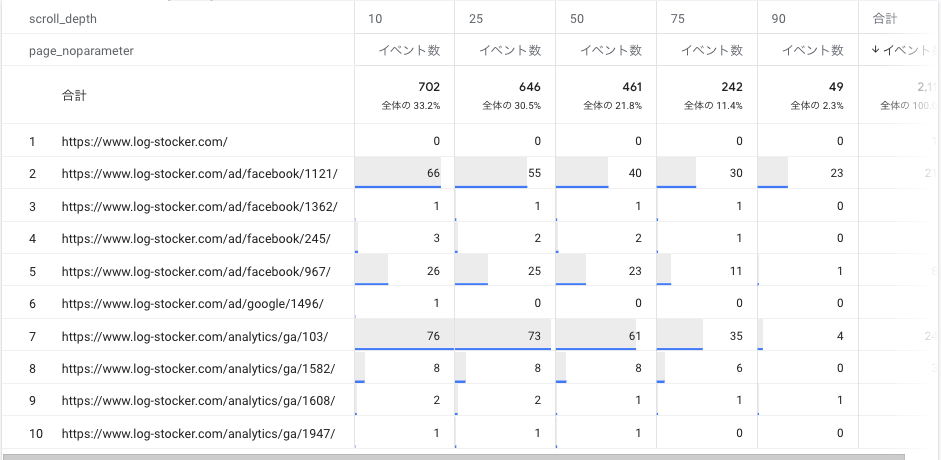
実際に計測されたデータを見てみると、このような形でページごとのスクロール数が一覧になりました。

まとめ
今回はGTMでスクロール率のイベントを個別に設定して探索で見れるようにするところまでを解説しました。まだまだアップデート中で微妙な機能・イケてない仕様もありますが、GA4は触ってみるととてもわかりやすいので、少しずつ触って慣れていきましょう。



